uni-app 之创建和发布uni-modules插件
时间:2022-09-07 11:13
目录
背景
最近在用uni-app做项目,根据项目的需要,用上了很多插件。真不错,可以站在巨人肩膀上摘苹果。
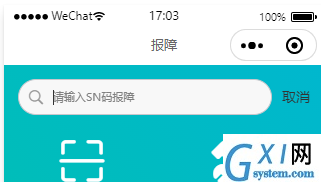
不过,在实际应用的时候,会有一些不尽人意。比如,在用到uni-search-bar插件时,发现取消按钮不能改变颜色。有的时候,页面上显得不那么符合期待。

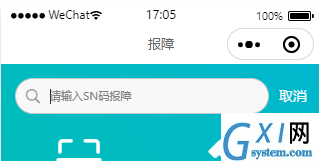
我的期待自然是将“取消”按钮的文字改为白色。

题外话:本来本人对美也没有什么的追求(比如,我就告诉我的女朋友,我喜欢上她,绝对与她的颜值无关,然后,她就生气了,为什么?)。如果是自己用的系统,绝对略过这个问题。然后,本人一个小团队,没有美工、没有前端。做项目时,领导告诉我可以不管UI。然后,在阶段性汇报的时候,我就被批评的体无完肤,从能力到个人的远见,到为人处世……后来、后来,才听出画外音:你做的东西太丑了,看得我心情不好,所以,看你也不顺眼。
也许UI不重要,但是不重要的事情都做不好,怎么做重要的事?(⊙o⊙)…,似乎有道理。
所以,虽然本人审美不行。为了领导和自己的身体,不动怒,不委屈,还是尽量做好吧。
所以,根据我的实际情况。我找了半天,很多真没有找到合适的。于是,我想着自己开发,初次看官方文档,我似乎理解错了()╮(╯▽╰)╭
以为要额外安装Android或IOS的开发环境,还要会……这简直是一个系列啊,哪有时间?
好在,时间总会有的。(这里是本人发布的搜索栏插件:)。
前提条件
- 已安装HBuider X
- 用于测试的uni-app 项目
- 运行或测试的环境(这里使用了微信开发者工具和手机)
步骤
新建uni-modules插件
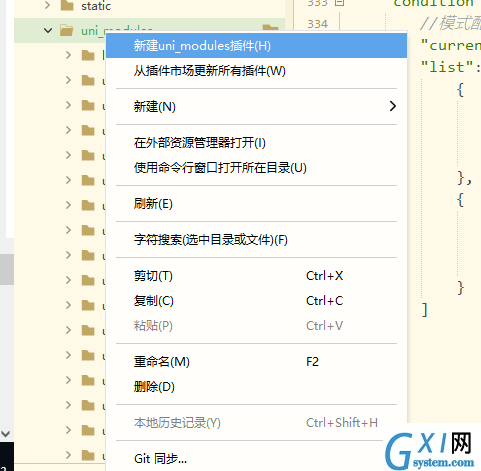
1. 右击项目的uni_modules文件夹,点击uni-modules插件。

2. 弹出对话框,填写插件id和地址和分类,点击【创建】。

uni-modules的目录结构请参考。
编写插件内容
现在,可以在插件的components目录下编辑插件内容了。这里luyj-search-bar.vue直接复制了插件的uni-search-bar文件夹的内容,然后做了修改。具体代码如下:
编写插件文档
- 打开文件readme.md 编写插件文档。
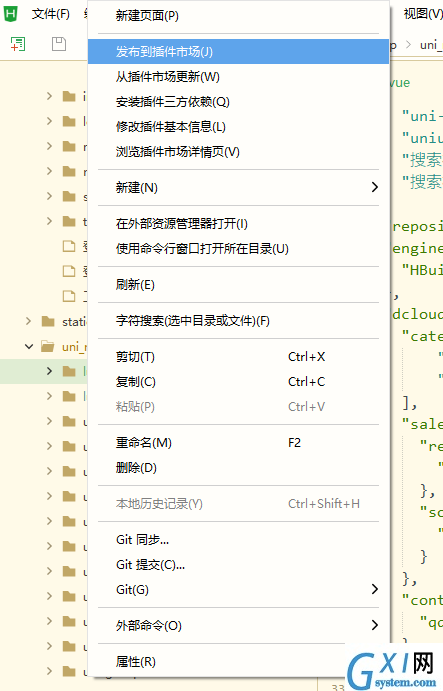
- 右击编写的插件,点击“发布到插件市场”。
发布到插件市场
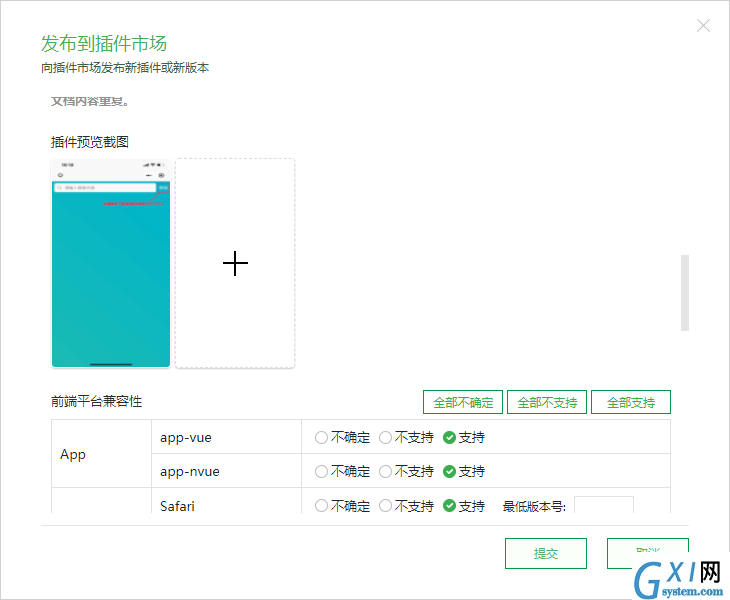
1. 弹出发布到市场对话框。填写发布信息,包括分类、插件显示名称等。

2. 弹出发布到市场对话框。填写发布信息,包括分类、插件显示名称等。




注:插件发布的内容对应pack.json配置文件,可以编写插件配置。配置的详细说明请参考:
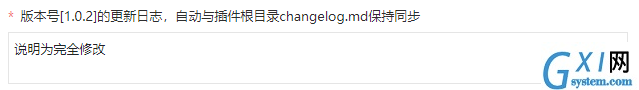
3.更新日志为必填项。添加的更新日志,会与文件changelog.md同步。

参考网址
相关推荐
- Android系统编程入门系列之界面Activity交互响应
- 新型横向移动工具原理分析、代码分析、优缺点以及检测方案
- uni-app滚动视图容器(scroll-view)之监听上拉事件
- uniapp h5,app两端复制文本
- Android系统编程入门系列之界面Activity响应丝滑的传统动画
- 【Azure 应用服务】App Service 配置 Application Settings 访问Storage Account得到 could not be resolved: '*.file.core.windows.net'的报错。没有解析成对应中国区 Storage Account地址 *.file.core.chinacloudapi.cn
- 诺基亚短信生成!太好玩了
- iOS 跳转App Store进行评分
- 开发一个即时通讯App
- 关闭苹果IOS app自动更新
电脑软件
本类排行
- 1关闭苹果IOS app自动更新
- 2iOS 跳转App Store进行评分
- 3诺基亚短信生成!太好玩了
- 4Android系统编程入门系列之界面Activity响应丝滑的传统动画
- 5uniapp h5,app两端复制文本
- 6uni-app滚动视图容器(scroll-view)之监听上拉事件
- 7新型横向移动工具原理分析、代码分析、优缺点以及检测方案
- 8Android系统编程入门系列之界面Activity交互响应
- 9开发一个即时通讯App
- 10【Azure 应用服务】App Service 配置 Application Settings 访问Storage Account得到 could not be resolved: '*.file.core.windows.net'的报错。没有解析成对应中国区 Storage Account地址 *.file.core.chinacloudapi.cn