Electron中常用api事件-app常用事件和webContents常用事件
时间:2022-03-12 23:10
场景
用HTML和CSS和JS构建跨平台桌面应用程序的开源库Electron的介绍以及搭建HelloWorld:
Electron怎样进行渲染进程调试和使用浏览器和VSCode进行调试:
在上面搭建好项目以及知道怎样进行调试后,那么Ecectron有哪些常用的api
注:
博客:
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
app常用事件
whenReady: 当 Electron 完成初始化时被触发。
window-all-closed: 所有窗口被关闭
before-quit:在应用程序开始关闭窗口之前触发
will-quit:当所有窗口都已关闭并且应用程序将退出时发出。
quit:在应用程序退出时发出。
我们可以打开项目的main.js看到app.whenReady()事件
在这里添加一个输出
app.whenReady().then(() => {
createWindow(),
console.log("app.whenReady()")
app.on(‘activate‘, function () {
// On macOS it‘s common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
然后调试项目,可以看到输出

webContents常用事件
did-finish-load: 导航完成时触发,即选项卡的旋转器将停止旋转,并指派onload事件后。
dom-ready: 一个框架中的文本加载完成后触发该事件。
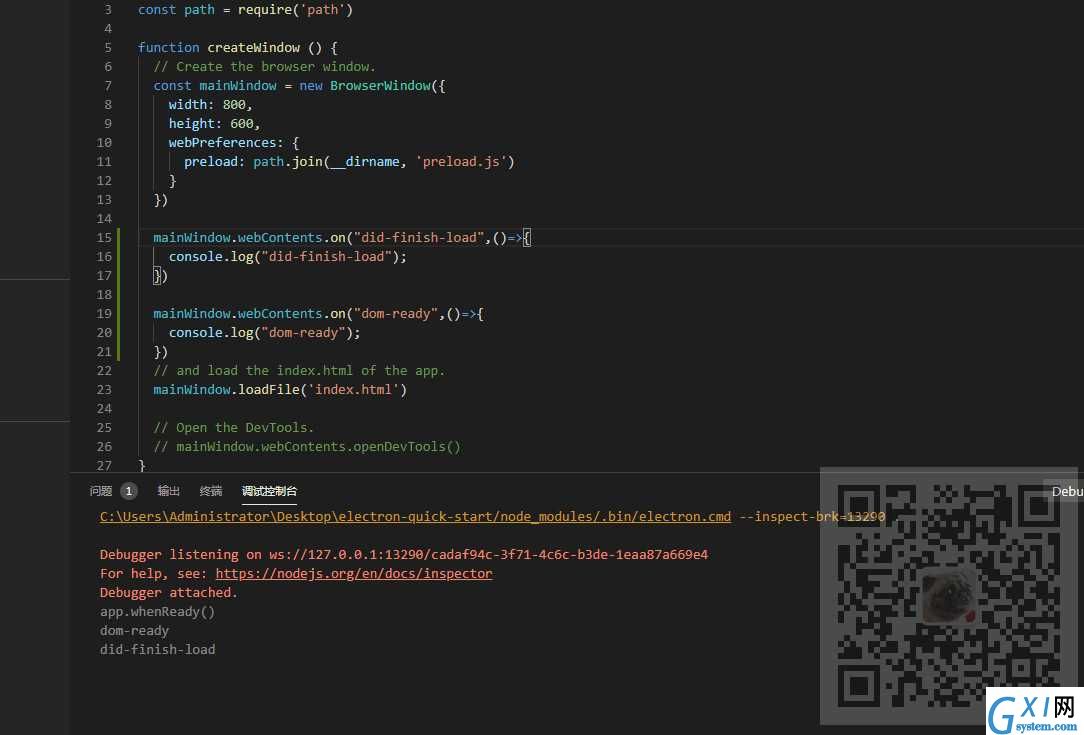
打开main.js添加以上两个事件
mainWindow.webContents.on("did-finish-load",()=>{
console.log("did-finish-load");
})
mainWindow.webContents.on("dom-ready",()=>{
console.log("dom-ready");
})
然后调试启动项目

相关推荐
- Android系统编程入门系列之界面Activity交互响应
- 新型横向移动工具原理分析、代码分析、优缺点以及检测方案
- uni-app滚动视图容器(scroll-view)之监听上拉事件
- uniapp h5,app两端复制文本
- Android系统编程入门系列之界面Activity响应丝滑的传统动画
- 【Azure 应用服务】App Service 配置 Application Settings 访问Storage Account得到 could not be resolved: '*.file.core.windows.net'的报错。没有解析成对应中国区 Storage Account地址 *.file.core.chinacloudapi.cn
- 诺基亚短信生成!太好玩了
- iOS 跳转App Store进行评分
- 开发一个即时通讯App
- 关闭苹果IOS app自动更新
电脑软件
本类排行
- 1关闭苹果IOS app自动更新
- 2iOS 跳转App Store进行评分
- 3诺基亚短信生成!太好玩了
- 4Android系统编程入门系列之界面Activity响应丝滑的传统动画
- 5uniapp h5,app两端复制文本
- 6uni-app滚动视图容器(scroll-view)之监听上拉事件
- 7新型横向移动工具原理分析、代码分析、优缺点以及检测方案
- 8Android系统编程入门系列之界面Activity交互响应
- 9开发一个即时通讯App
- 10【Azure 应用服务】App Service 配置 Application Settings 访问Storage Account得到 could not be resolved: '*.file.core.windows.net'的报错。没有解析成对应中国区 Storage Account地址 *.file.core.chinacloudapi.cn