一个非常简单的方法使用JavaScript打包一个网页成为安卓app(打包远景论坛)
时间:2022-03-12 15:35
前言: 此方法非常简单,可以挑一些移动端做的好的网站进行打包,比如 , ,,
大神看了轻喷,可以自己做了玩一下,本质上也是在浏览器访问页面,灵感来源于酷安一款应用[]
不过这款应用不是使用该方法




正文: 这里使用 的移动端网页来做一个示例,远景移动网页做得挺好,就是没出过app
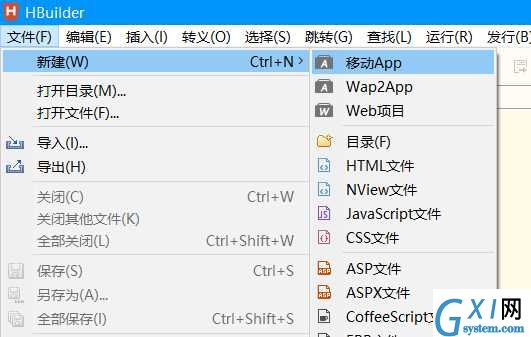
- 使用 HBuilder 新建一个移动app

2. 留下这几个文件就够了

3. 代码
在 index.html 中写代码,主要代码就是一行,在script标签里添加一个url地址,地址就是你要打包的网站首页
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> 6 <title></title> 7 <script type="text/javascript"> 8 9 location.href = ‘http://bbs.pcbeta.com/‘; 10 11 </script> 12 </head> 13 <body> 14 15 </body> 16 </html>
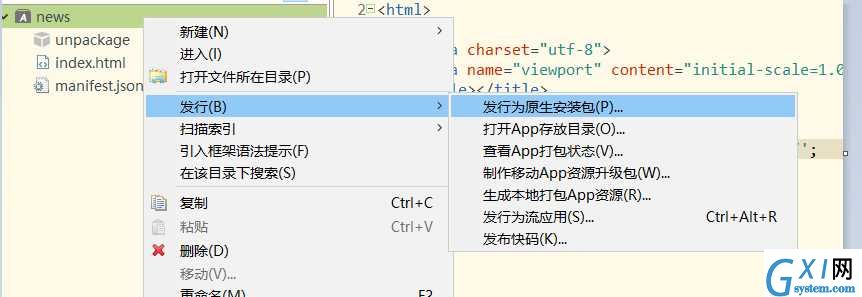
4. 这就好了,在文件夹上右键发行为原生安装包

选择Android,然后填写一个包名,选择打包

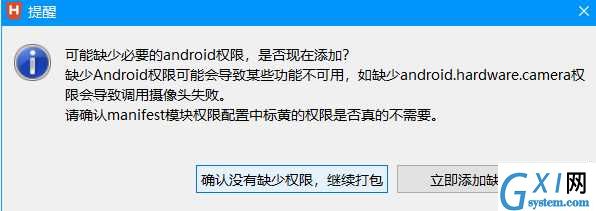
会有提示要不要添加权限,直接打包就行

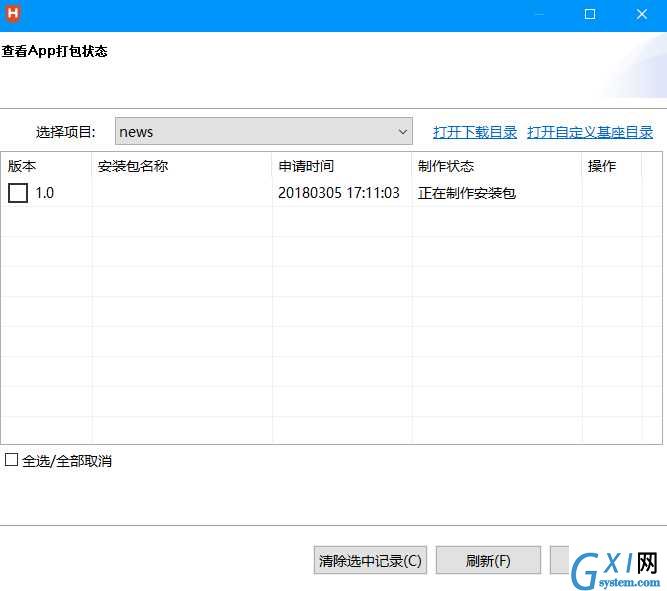
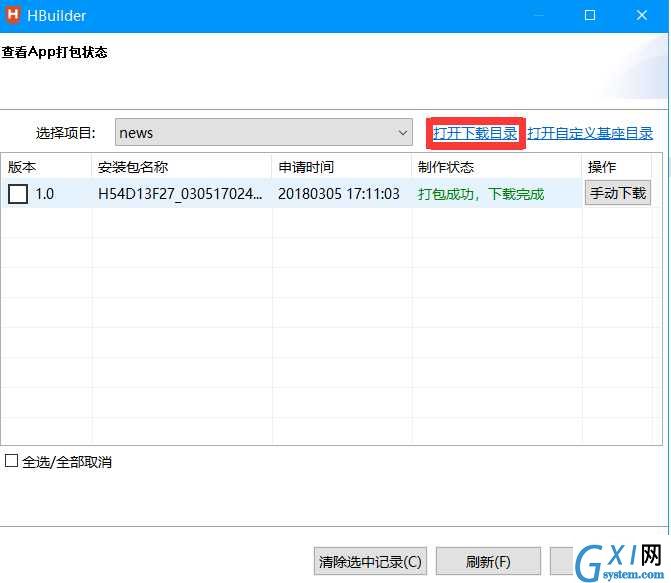
完成后点击确定,在这个页面可以查看制作安装包进程

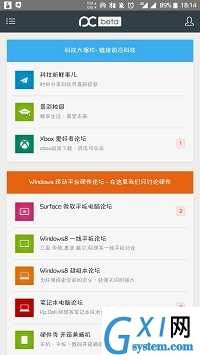
打包好了,使用手机试一下吧

效果图, 在 manifest.json 可以配置一下图标和启动图, 哈哈 是不是太简单了



ok 搞完收工!!
相关推荐
- Android系统编程入门系列之界面Activity交互响应
- 新型横向移动工具原理分析、代码分析、优缺点以及检测方案
- uni-app滚动视图容器(scroll-view)之监听上拉事件
- uniapp h5,app两端复制文本
- Android系统编程入门系列之界面Activity响应丝滑的传统动画
- 【Azure 应用服务】App Service 配置 Application Settings 访问Storage Account得到 could not be resolved: '*.file.core.windows.net'的报错。没有解析成对应中国区 Storage Account地址 *.file.core.chinacloudapi.cn
- 诺基亚短信生成!太好玩了
- iOS 跳转App Store进行评分
- 开发一个即时通讯App
- 关闭苹果IOS app自动更新
电脑软件
本类排行
- 1关闭苹果IOS app自动更新
- 2iOS 跳转App Store进行评分
- 3诺基亚短信生成!太好玩了
- 4Android系统编程入门系列之界面Activity响应丝滑的传统动画
- 5uniapp h5,app两端复制文本
- 6uni-app滚动视图容器(scroll-view)之监听上拉事件
- 7新型横向移动工具原理分析、代码分析、优缺点以及检测方案
- 8Android系统编程入门系列之界面Activity交互响应
- 9开发一个即时通讯App
- 10【Azure 应用服务】App Service 配置 Application Settings 访问Storage Account得到 could not be resolved: '*.file.core.windows.net'的报错。没有解析成对应中国区 Storage Account地址 *.file.core.chinacloudapi.cn



























