Android5.0新控件
时间:2022-03-13 20:10
谷歌在推出Android5.0的同时推出了一些新控件,Android5.0中最常用的新控件有下面5种。 ![]()
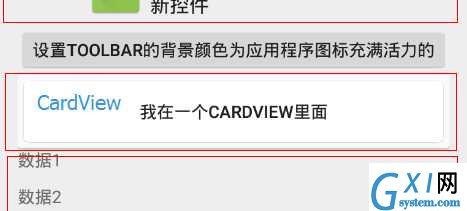
1. CardView(卡片视图)
CardView顾名思义是卡片视图,它继承FrameLayout。它是一个带圆角的背景和阴影FrameLayout。CardView被包装为一种布局,并且经常在ListView和RecyclerView的Item布局中,作为容器使用。
CardView的使用非常简单:
1 <android.support.v7.widget.CardView 2 android:layout_width="match_parent" 3 android:layout_height="60dp"> 4 <Button 5 android:id="@+id/ripple_button" 6 android:layout_width="match_parent" 7 android:layout_height="50dp" 8 android:layout_gravity="center" 9 android:layout_margin="5dp" 10 android:background="@drawable/ripple" 11 android:gravity="center" 12 android:text="我在一个CardView里面" /> 13 </android.support.v7.widget.CardView>
2. Patelle(调色板)
Patelle是一个辅助类,它的作用是从图片中获取突出的颜色。
它可以提取下面几种特性的突出颜色:
- Vibrant(充满活力的)
- Vibrant Dark(充满活力,黑暗的)
- Vibrant Light(充满活力的,明亮的)
- Muted(柔和的)
- Muted Dark(柔和的,黑暗的)
- Muted Light(柔和的,明亮的)
Patelle的使用也非常简单:
1 // 获取应用程序图标的Bitmap 2 bitmap= BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher); 3 // 通过bitmap生成调色板palette 4 Palette palette=Palette.from(bitmap).generate(); 5 // 获取palette充满活力色颜色 6 int vibrantColor=palette.getVibrantColor(Color.WHITE);
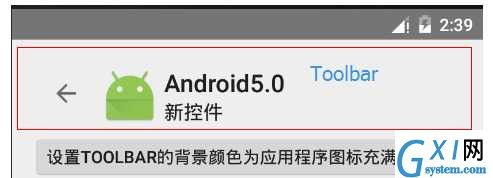
3. Toolbar(工具栏)
Toolbar顾名思义是工具栏,作为ActionBar的替代品出现,谷歌推荐使用Toolbar替代ActionBar。
Toolbar可以放置在任何地方,不像ActionBar一样只能放置在固定的位置。
Toolbar支持比ActionBar更集中的特征。
Toolbar可能包含以下可选元素的组合:
- 导航按钮
- 品牌的Logo图像
- 标题和子标题
- 一个或多个自定义视图
1 this.toolbar = (Toolbar) findViewById(R.id.toolbar);
2 this.recyclerview = (RecyclerView) findViewById(R.id.recycler_view);
3 this.ripplebutton = (Button) findViewById(R.id.ripple_button);
4 this.button = (Button) findViewById(R.id.button);
5 // 设置Logo
6 toolbar.setLogo(R.mipmap.ic_launcher);
7 // 设置标题
8 toolbar.setTitle("Android5.0");
9 // 设置子标题
10 toolbar.setSubtitle("新控件");
11 //设置ActionBar,之后就可以获取ActionBar并进行操作,操作的结果就会反应在toolbar上面
12 setActionBar(toolbar);
13 //设置了返回箭头,,相当于设置了toolbar的导航按钮
14 getActionBar().setDisplayHomeAsUpEnabled(true);
4. RippleDrawable(波纹图)
RippleDrawable顾名思义是波纹图,只能在Android5.0以上使用,目前还没有提供RippleDrawable向下兼容的支持包。
RippleDrawable可显示一个涟漪效应响应状态变化 。
定义一个UI的背景图片为RippleDrawable android:background="@drawable/ripple"
在drawable文件夹下面定义一个RippleDrawable的xml文件
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#0000FF">
<item>
<shape android:shape="rectangle">
<solid android:color="#FFFFFF" />
<corners android:radius="4dp" />
</shape>
</item>
</ripple>
android:color :表示波纹的颜色 <item>:表示波纹图下面的条目
来看一下点击按钮的波纹效果 ![]()
5. RecyclerView(循环视图)
RecyclerView是ListView的替代品,谷歌推荐使用RecyclerView替代ListView。
RecyclerView提供比ListView更加灵活的使用,并且性能比ListView更优。
RecyclerView可以设置线性,网格,瀑布流式三种布局管理器。
- LinearLayoutManager(线性布局管理器)
- GridLayoutManager(网格布局管理器)
- StaggeredGridLayoutManager(瀑布流式布局管理器)
注意:RecyclerView,Patelle,CardView是在单独的支持包里面,不在appcompat-v7及其依赖子包中
要使用它们,必须导入它们的依赖包
compile ‘com.android.support:recyclerview-v7:23.1.1‘
compile ‘com.android.support:palette-v7:23.1.1‘
compile ‘com.android.support:cardview-v7:23.1.1‘
相关推荐
- Android系统编程入门系列之界面Activity交互响应
- 新型横向移动工具原理分析、代码分析、优缺点以及检测方案
- uni-app滚动视图容器(scroll-view)之监听上拉事件
- uniapp h5,app两端复制文本
- Android系统编程入门系列之界面Activity响应丝滑的传统动画
- 【Azure 应用服务】App Service 配置 Application Settings 访问Storage Account得到 could not be resolved: '*.file.core.windows.net'的报错。没有解析成对应中国区 Storage Account地址 *.file.core.chinacloudapi.cn
- 诺基亚短信生成!太好玩了
- iOS 跳转App Store进行评分
- 开发一个即时通讯App
- 关闭苹果IOS app自动更新
电脑软件
本类排行
- 1关闭苹果IOS app自动更新
- 2iOS 跳转App Store进行评分
- 3诺基亚短信生成!太好玩了
- 4Android系统编程入门系列之界面Activity响应丝滑的传统动画
- 5uniapp h5,app两端复制文本
- 6uni-app滚动视图容器(scroll-view)之监听上拉事件
- 7新型横向移动工具原理分析、代码分析、优缺点以及检测方案
- 8Android系统编程入门系列之界面Activity交互响应
- 9开发一个即时通讯App
- 10【Azure 应用服务】App Service 配置 Application Settings 访问Storage Account得到 could not be resolved: '*.file.core.windows.net'的报错。没有解析成对应中国区 Storage Account地址 *.file.core.chinacloudapi.cn