移动端真机调试方法
时间:2022-03-13 20:08
最近要分析web页面,在安卓和ios上的性能差异,除了操作系统本身不同之外,应该还多地方要探究的,第一步就是要在真机上分析。所以总结一下几个方法。
1.Mac + +iPhone+ Lightning+Safari 浏览器
步骤:
1)用:Lighting线将mac与iphone相连
2)iphone打开Web检查器(设置->Safari->高级->Web检查器)
3)iphone用safari打开要进行分析的页面
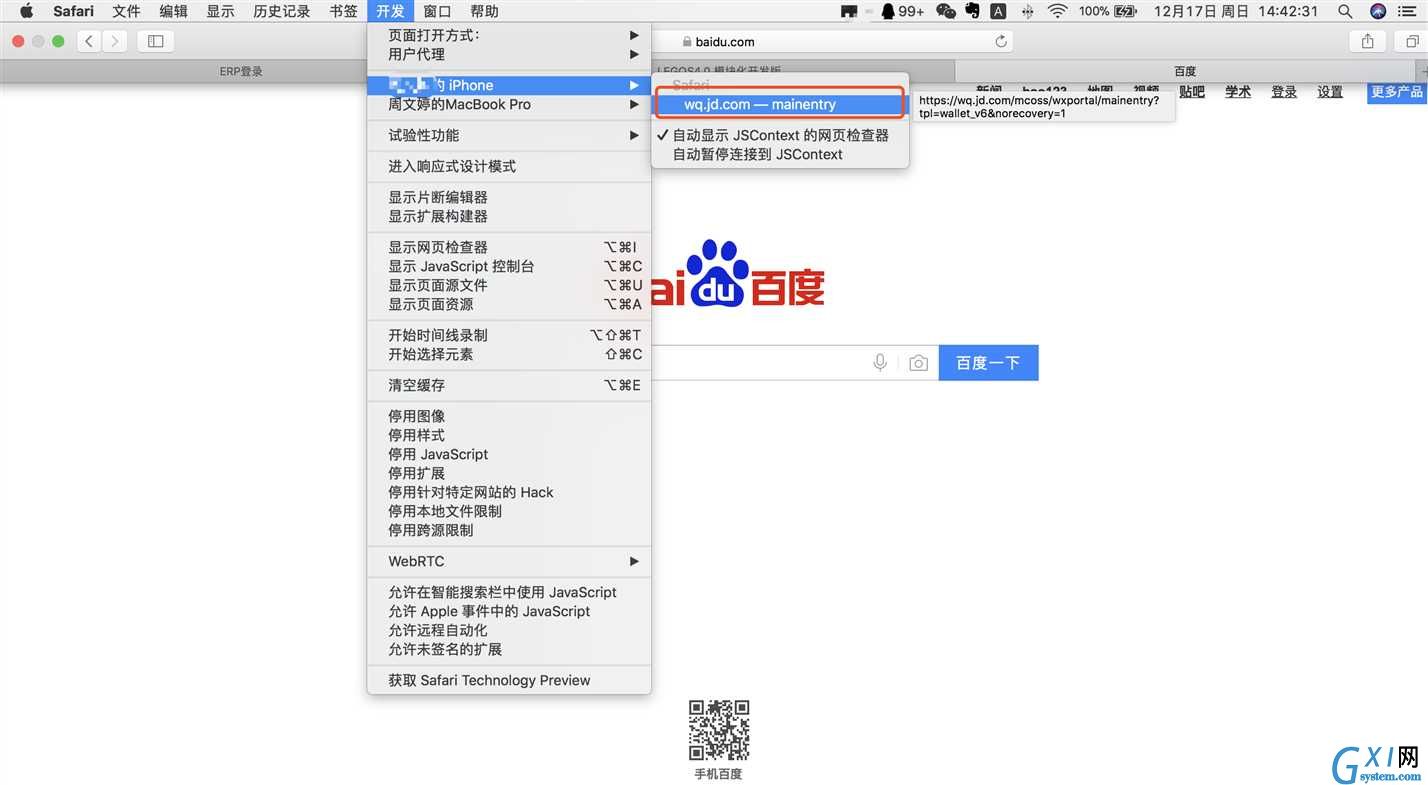
4)mac打开safari浏览器(菜单->开发->对应的手机名称->要调试的页面),点击即进入Safari Developer Tools

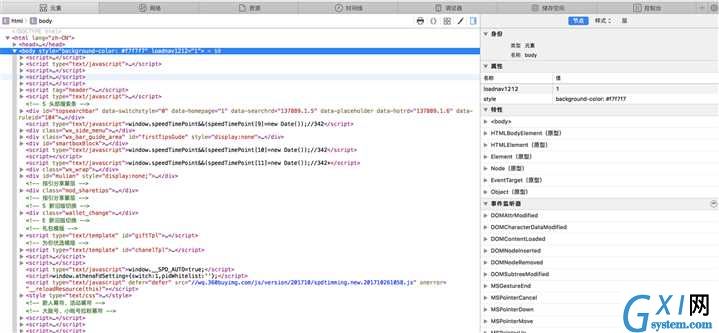
5)可以见到的调试界面是这样的

缺点:不能调试webView里面的页面
2.安卓手机+安卓数据线+电脑
步骤:
1)用数据线将手机与电脑相连
2)手机开启use调试(安卓不同机型开启的步骤不尽相同,不知道的百度一下)
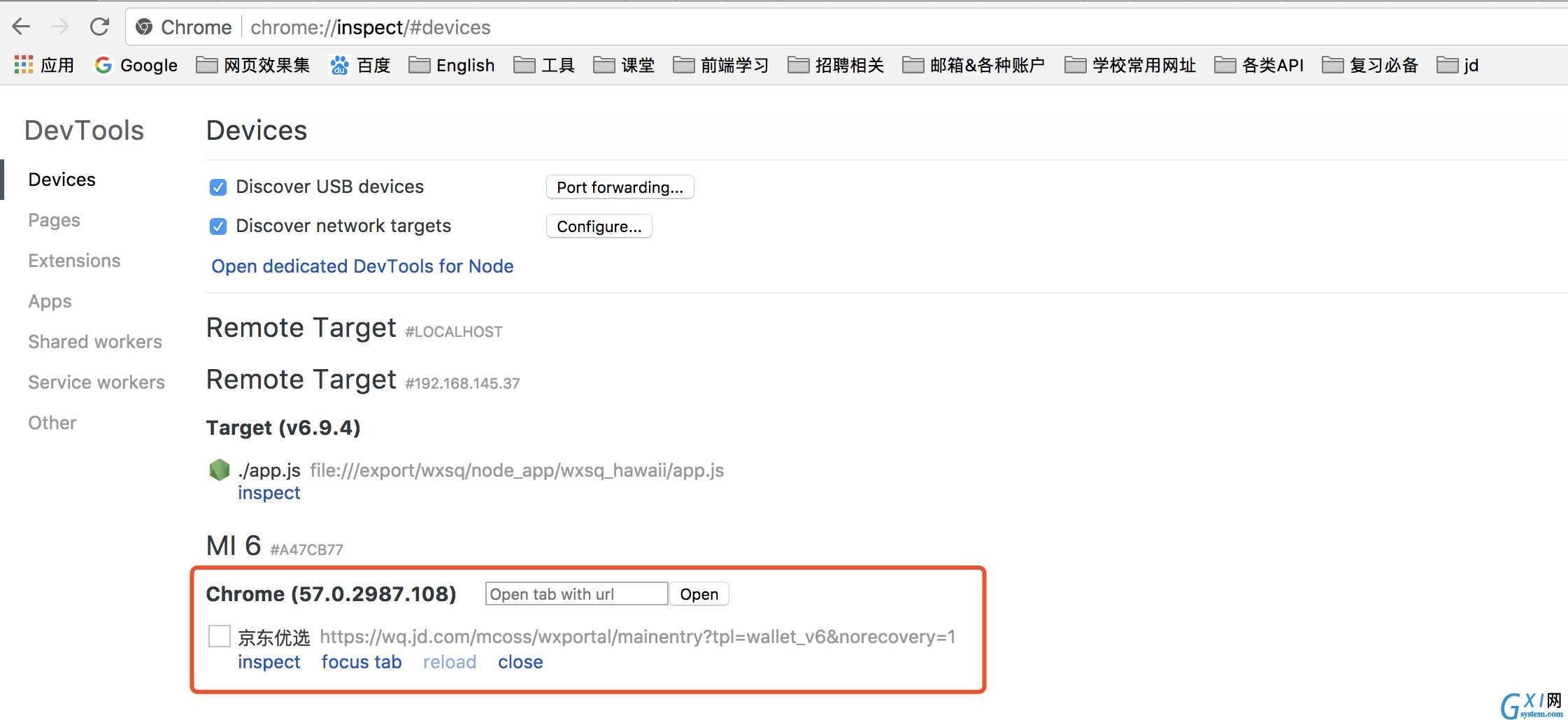
3)打开chrome,输入chrome://inspect/#devices,勾选Discover USB devices
4)用手机chrome打开要调试的网页(如果是其他webView页面,需要在app配置启动代码,详键官方教程)
5)选择你要调试的页面进入

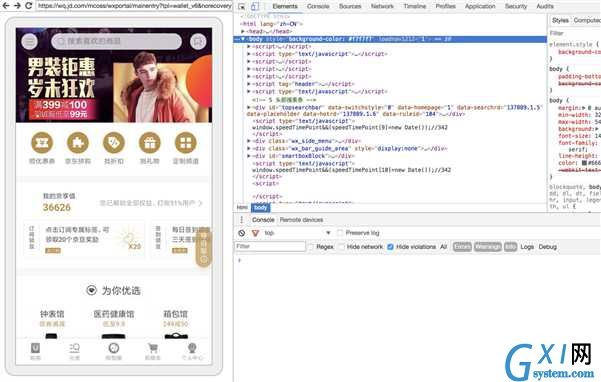
6)可以见到是这样的调试界面

缺点:亲测,mac中调试界面与小米6手机的界面经常不同步,操作非常不方便,还好控制台还是能正常看东西
3.weinre
步骤:
1)可以直接npm install这个模块,然后启动,打开管理界面即可
2)直接安装whistle,自带了weinre。还可以代理不同环境,具体教程见:https://avwo.github.io/whistle/rules/weinre.html

缺点:可以说是极简主义了,步骤简单、调试简单、能调的也简单(就是查查元素,看看控制台,不能像chrome那些分析工具一样)
相关推荐
- Android系统编程入门系列之界面Activity交互响应
- 新型横向移动工具原理分析、代码分析、优缺点以及检测方案
- uni-app滚动视图容器(scroll-view)之监听上拉事件
- uniapp h5,app两端复制文本
- Android系统编程入门系列之界面Activity响应丝滑的传统动画
- 【Azure 应用服务】App Service 配置 Application Settings 访问Storage Account得到 could not be resolved: '*.file.core.windows.net'的报错。没有解析成对应中国区 Storage Account地址 *.file.core.chinacloudapi.cn
- 诺基亚短信生成!太好玩了
- iOS 跳转App Store进行评分
- 开发一个即时通讯App
- 关闭苹果IOS app自动更新
电脑软件
本类排行
- 1关闭苹果IOS app自动更新
- 2iOS 跳转App Store进行评分
- 3诺基亚短信生成!太好玩了
- 4Android系统编程入门系列之界面Activity响应丝滑的传统动画
- 5uniapp h5,app两端复制文本
- 6uni-app滚动视图容器(scroll-view)之监听上拉事件
- 7新型横向移动工具原理分析、代码分析、优缺点以及检测方案
- 8Android系统编程入门系列之界面Activity交互响应
- 9开发一个即时通讯App
- 10【Azure 应用服务】App Service 配置 Application Settings 访问Storage Account得到 could not be resolved: '*.file.core.windows.net'的报错。没有解析成对应中国区 Storage Account地址 *.file.core.chinacloudapi.cn



























