HTML5 SVG区域线图表
时间:2019-10-16 14:37

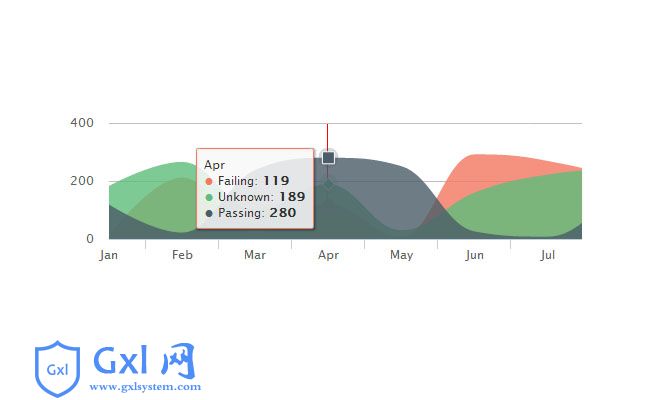
HTML5 SVG区域线图表是一款基于HTML5和SVG的图表应用,这款图表是用区域块来表示一种数据的,用区域线来表示该项数据在图表的范围,每一块区域都可以定义自己的颜色,这样可以让图表数据非常清晰明了。另外,我们只要将鼠标移到区域线上,即可弹出一个该坐标点的图表数据详情。
教程排行
- 1Laravel Installer 4.0 更新了!
- 2linux下workerman怎么启动
- 3在携程旅行中查询订单的简单操作
- 4es6中的反引号用来做什么
- 5win10导致笔记本发烫解决方法
- 6在微信里发时刻视频的简单操作
- 7探讨Oracle查询语句中的if功能以及如何使用它
- 8Power Designer做出数据移动图的详细步骤
- 9小米13ultra多少倍光学变焦
- 10快速了解HTTP和HTTPS协议!
- 11react有哪些ui框架?
- 12华为p30设置指纹解锁的操作教程
- 13miui13妙享中心入口在哪
- 14超出本地计算机网络适配器卡的名称限制怎么解决?
- 15一文详解Vue中响应式原理
- 16小米手机中使用三指截屏的具体步骤讲解
- 17我的世界精灵宝可梦攻略分享
- 18PhpStorm更换主题
- 19vivo手机怎么关闭热点资讯?vivo手机关闭热点资讯的方法
- 20golang 类型转换 ok