GitHub中值得了解的8个酷炫小技巧
时间:2022-06-14 10:40
作为一名开发者,大部分都用过 GitHub。但你可能不知道,GitHub有很多隐藏的功能可以帮助我们更好地使用它。下面本篇文章就给大家分享8个酷炫的GitHub技巧,让你看起来像大佬一样!

1. 使用 "t" 键来快速搜索文件
这是一个很酷的功能,只有少数人知道。当你想查看一个文件的内容时,你可以按 "T"键,然后输入文件名,就可以直接跳到目标文件。
步骤
打开 https://github.com/lodash/lodash
按
T键输入
add.test.js(任何你想搜索的文件名)。点击跳转,查看文件内容

2. 用在线 "VSCode"编辑器查看代码的3种方法
尽管使用 "T" 键可以让我们快速搜索文件,但当你想查看整个项目代码时,它就会变得低效。
这里分享三种在线查看代码的方法,就像在VSCode编辑器中一样。第三种是我最喜欢的方式,我相信你会喜欢它。
2.1. 方法1:使用"."快捷键
打开项目 https://github.com/vuejs/vue
键盘点击 '.' 键
然后页面会被重定向到 https://github.dev/vuejs/vue

2.2. 方法2:使用 "github1s.com"
当你在GitHub上看到你喜欢的项目时,你需要把 "github "改为 "github1s",以达到与方法1相同的效果!
打开项目 https://github.com/vuejs/vue
将https://github.com/vuejs/vue 修改为 https://github1s.com/vuejs/vue

2.3. 方法3:使用 "gitpod.com/#xxx"
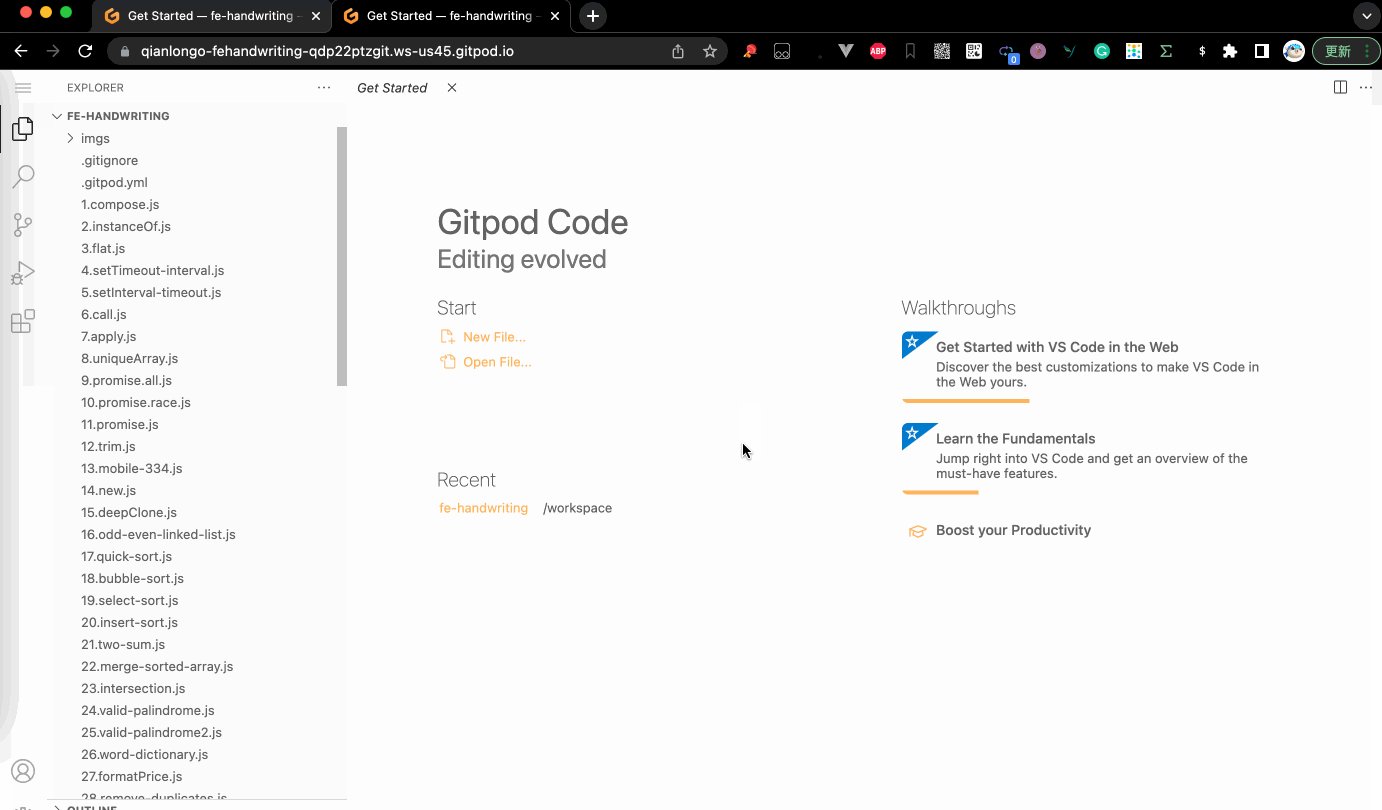
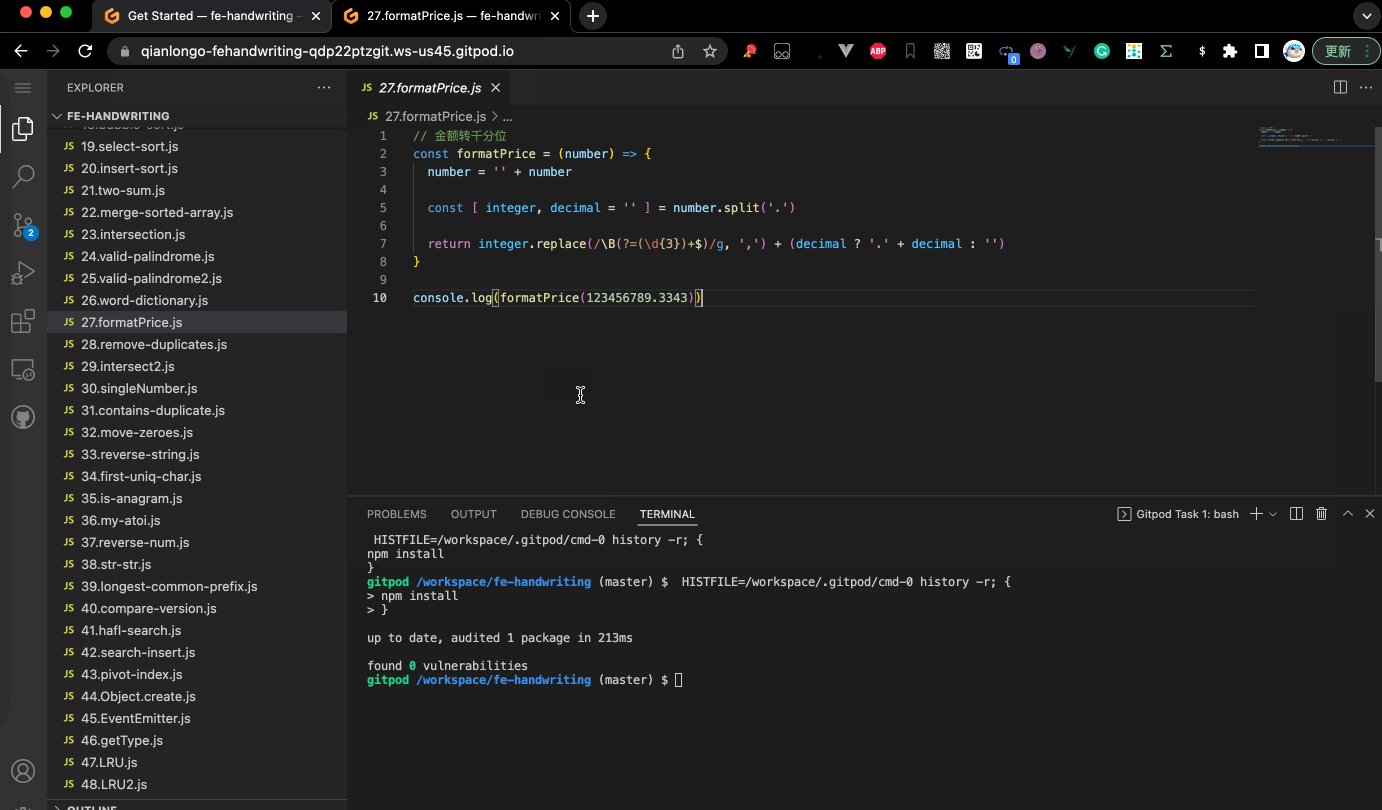
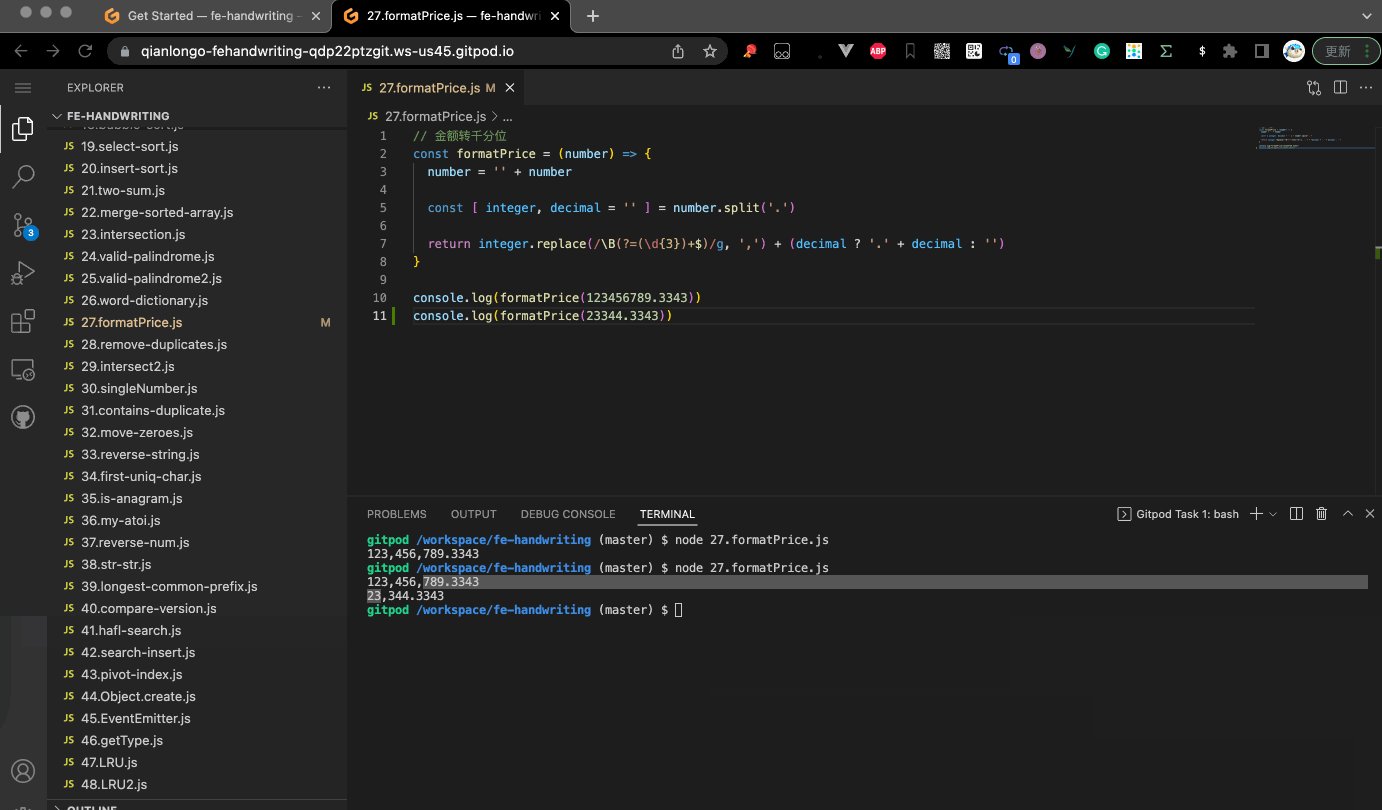
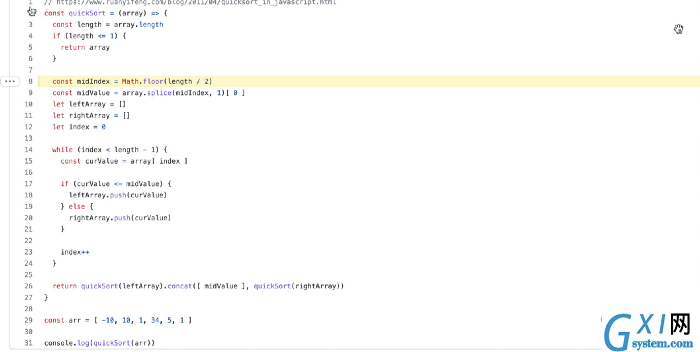
第三种方式很神奇,你甚至可以直接在线运行Node.js代码,我太喜欢了。它非常容易使用,你只需要在GitHub链接前加上gitpod.com/#。
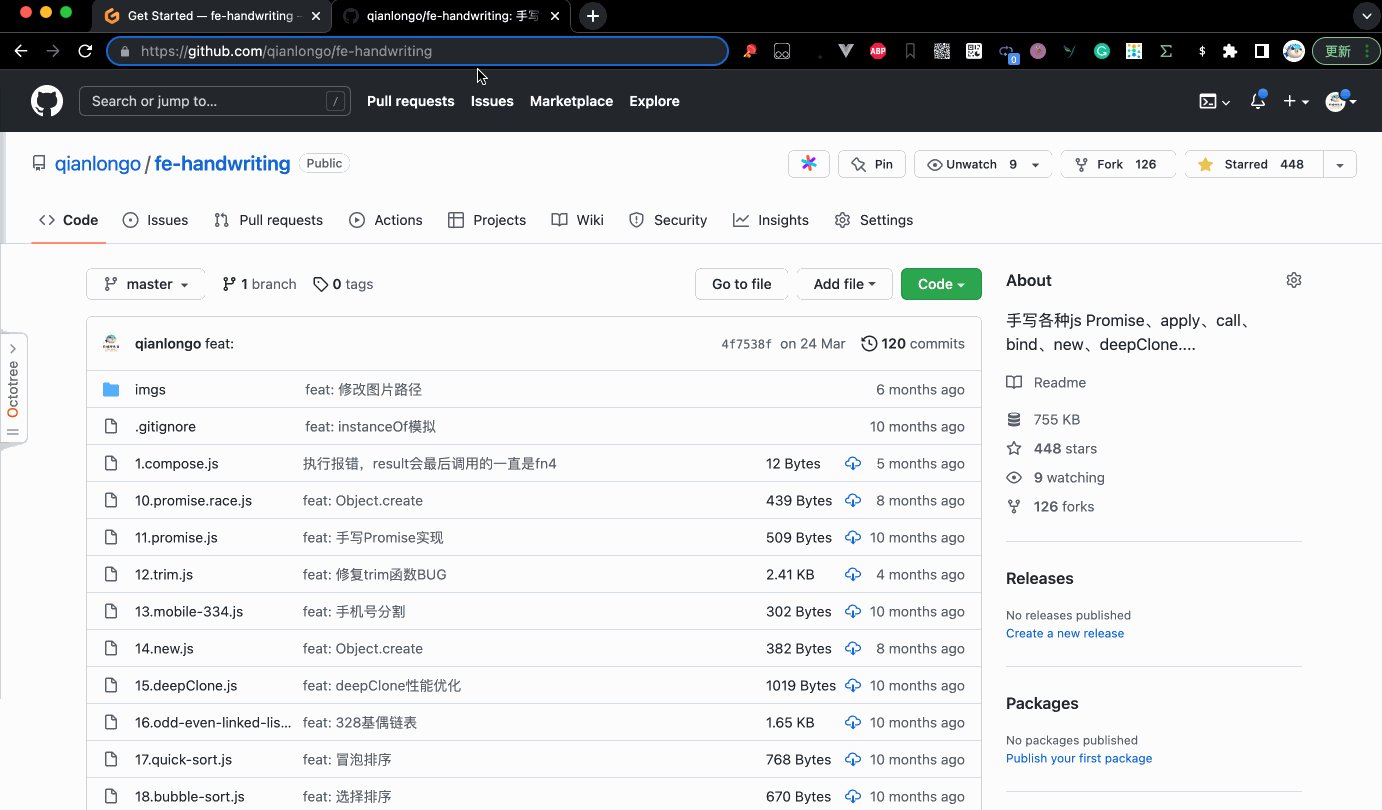
打开项目 https://github.com/qianlongo/fe-handwriting
在https://github.com/qianlongo/fe-handwriting 前加入gitpod.com/#。

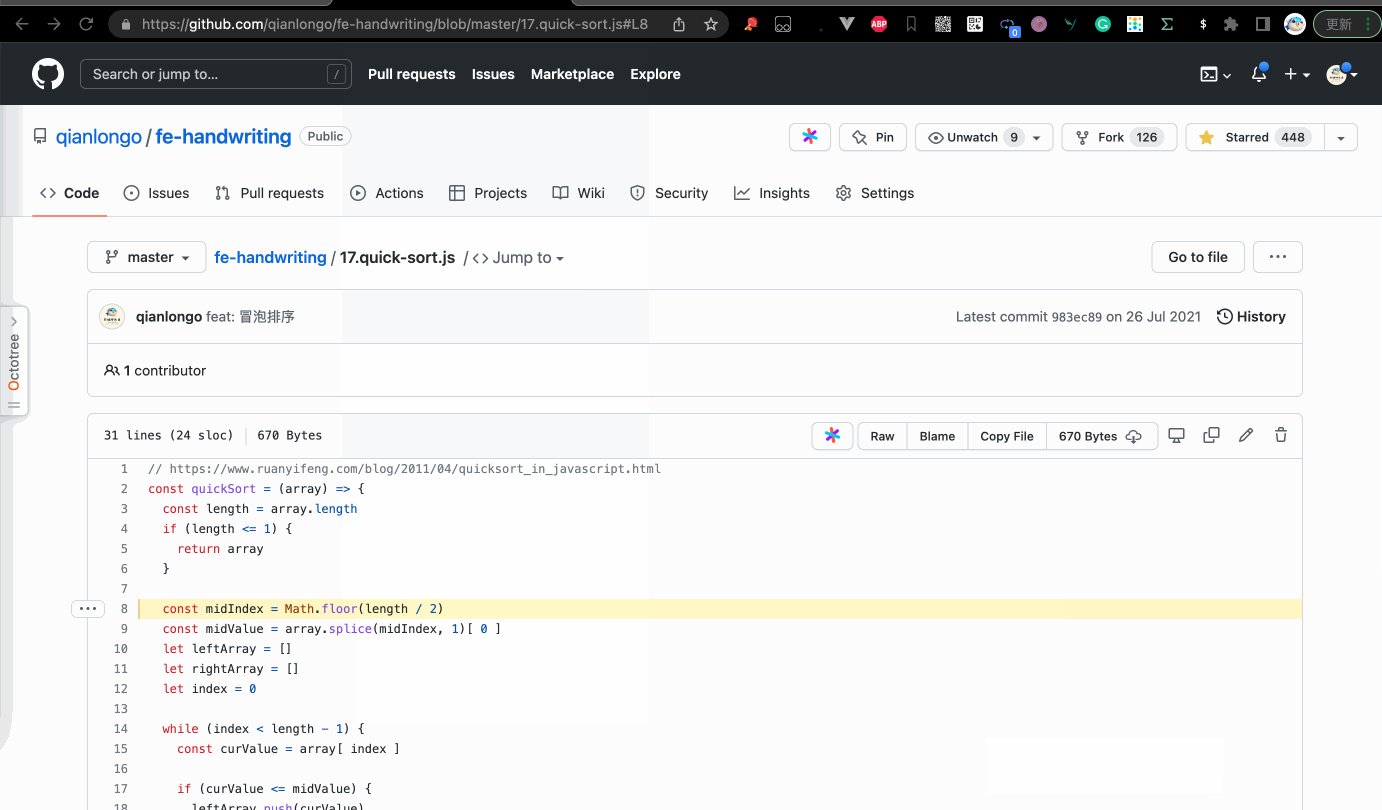
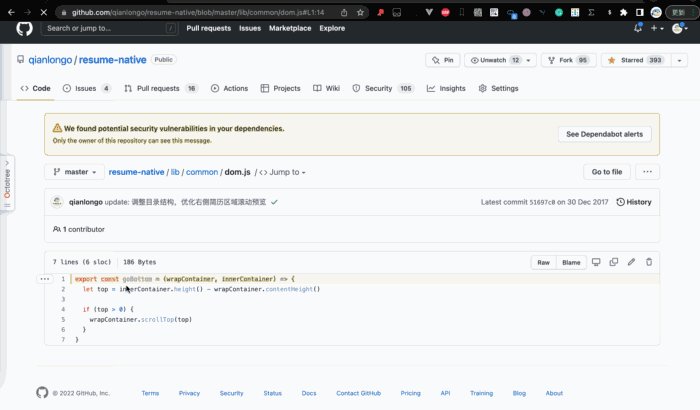
3. 将指定代码行分享给别人
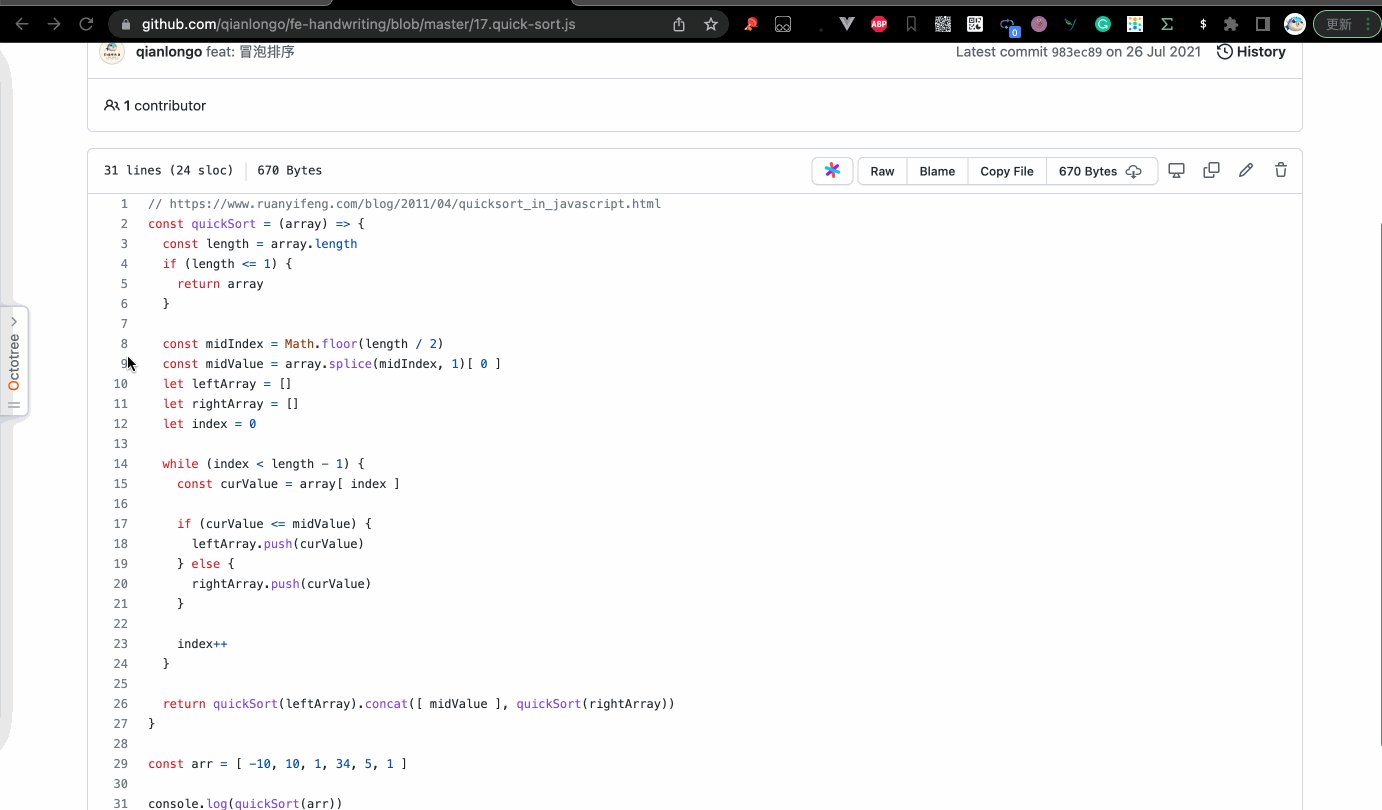
有时你指定某行代码,并将它的位置分享给别人,如下所示:

怎么做呢?
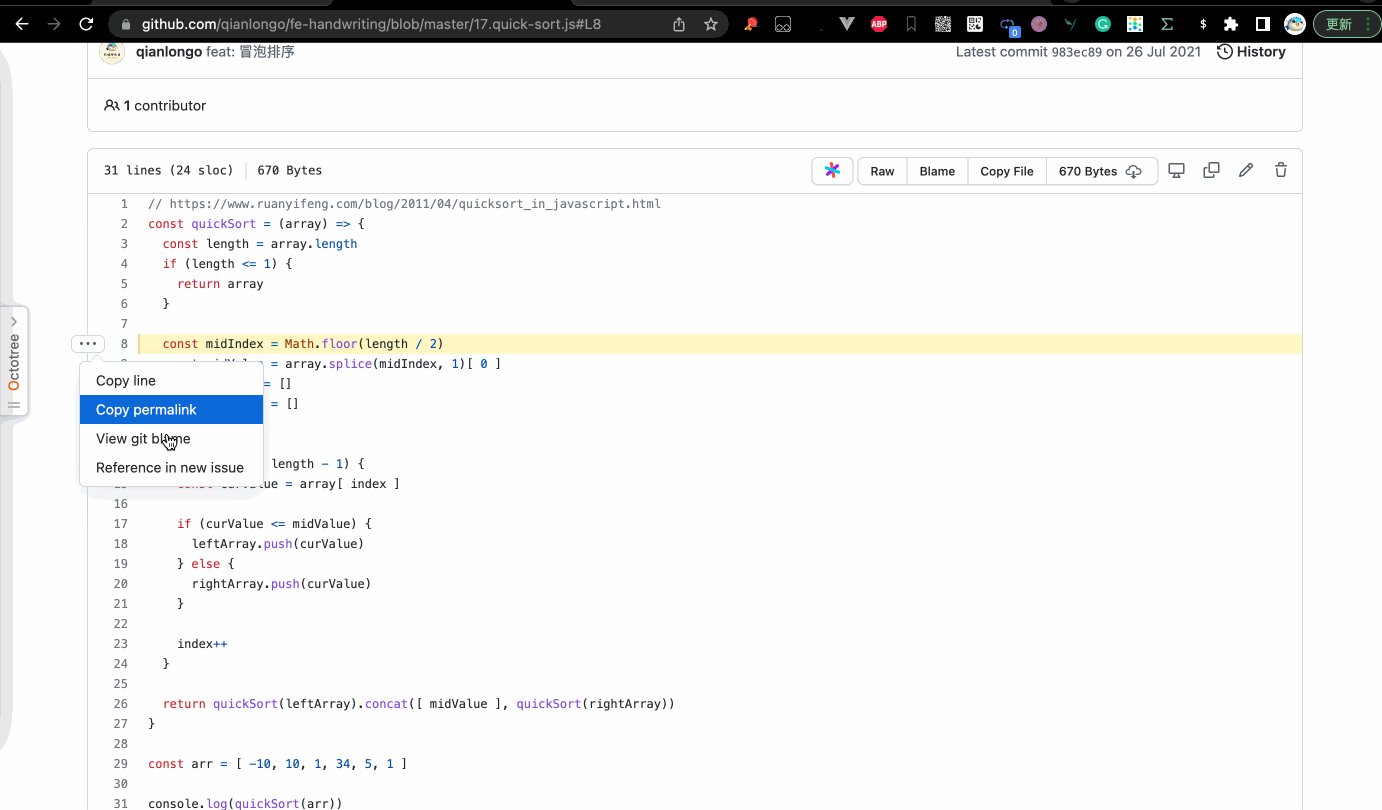
步骤:
打开项目:
https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js点击左边的行号
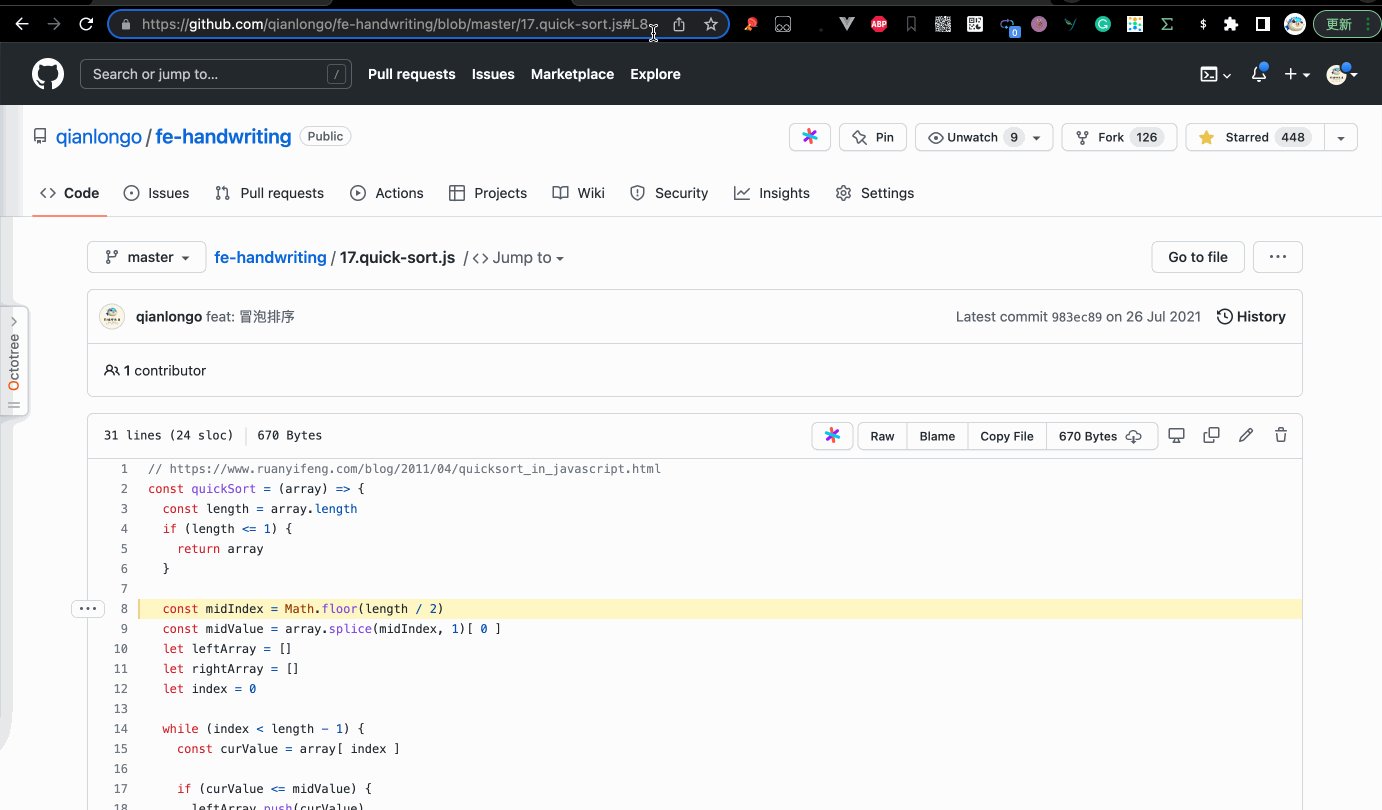
复制链接(https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8)

我相信你一定注意到我们的链接后面有 "L8"。是的,没错,你可以通过修改 "L "+行号链接到你想要的代码。
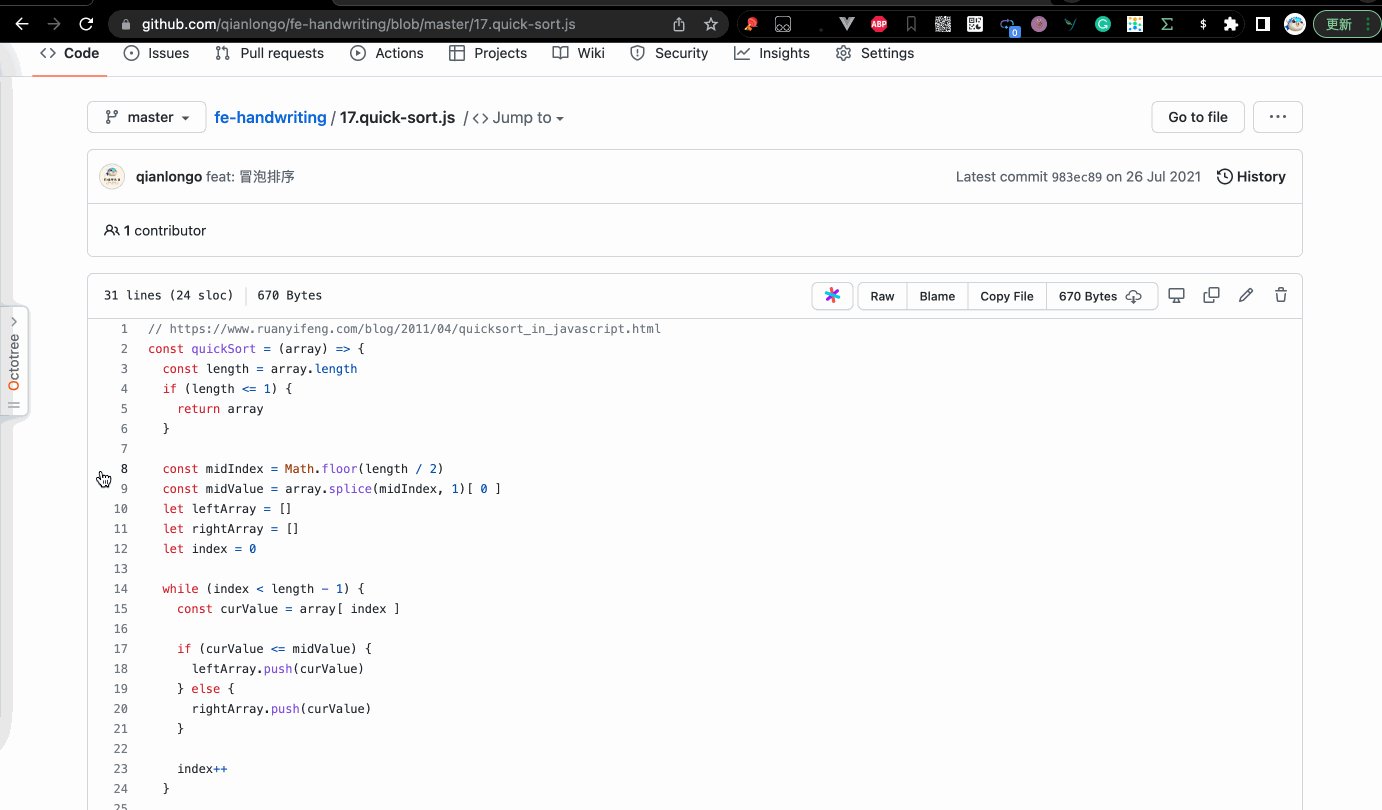
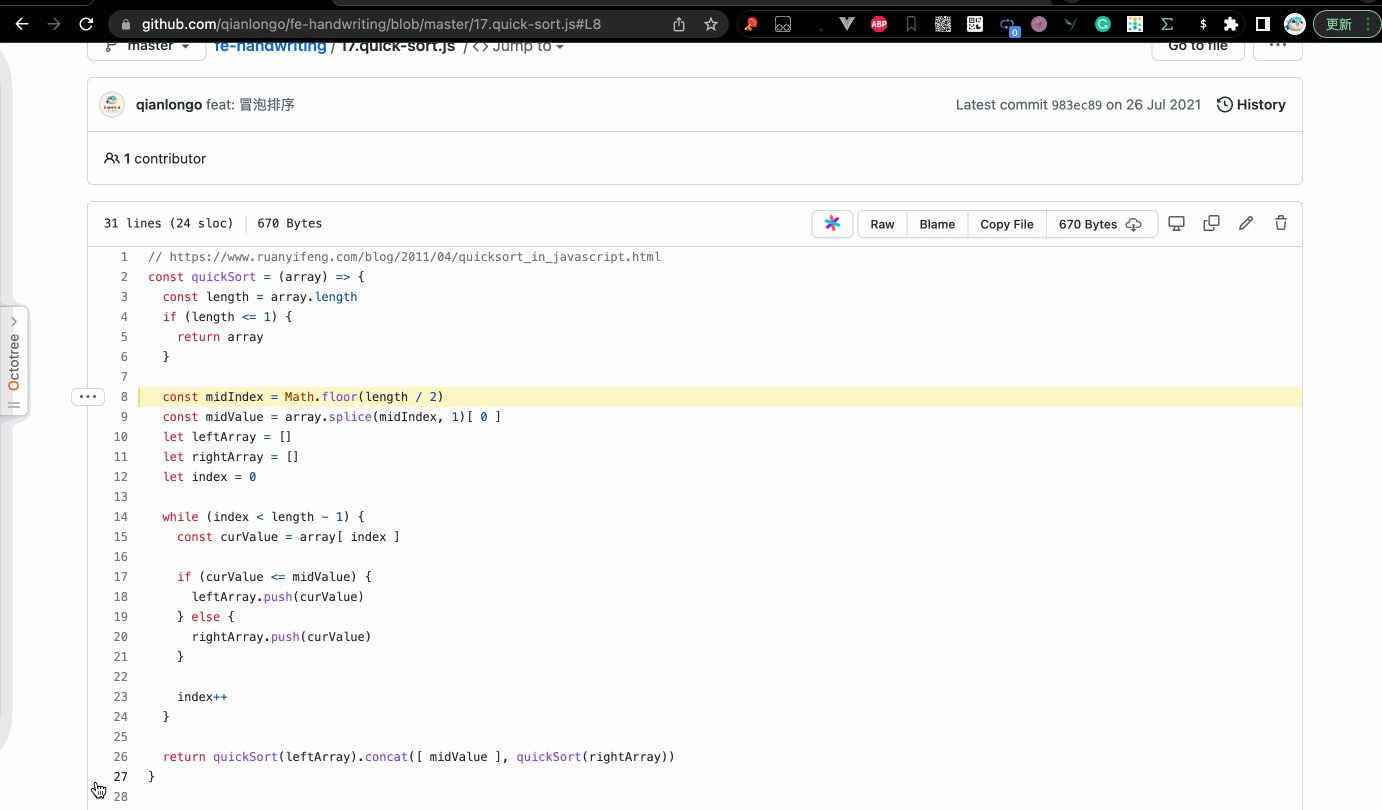
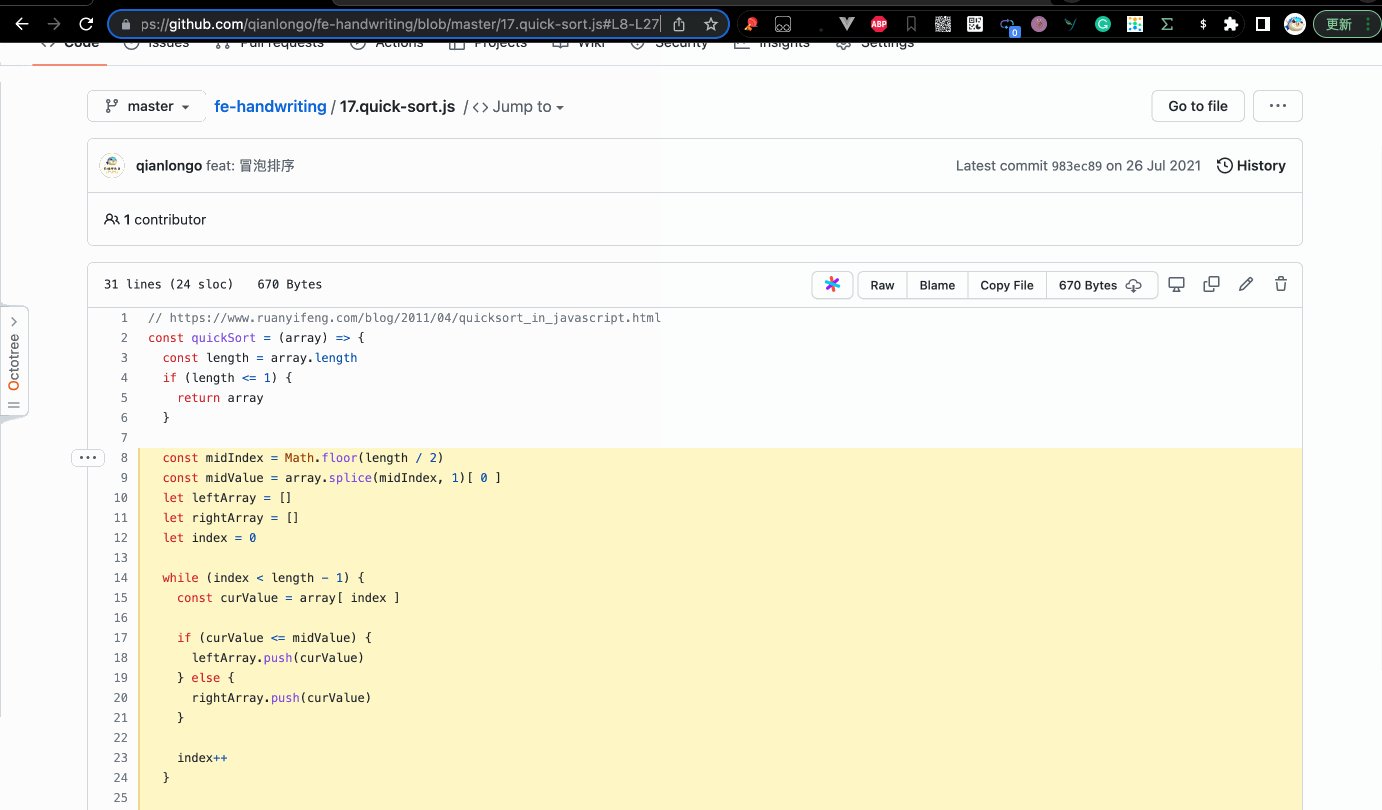
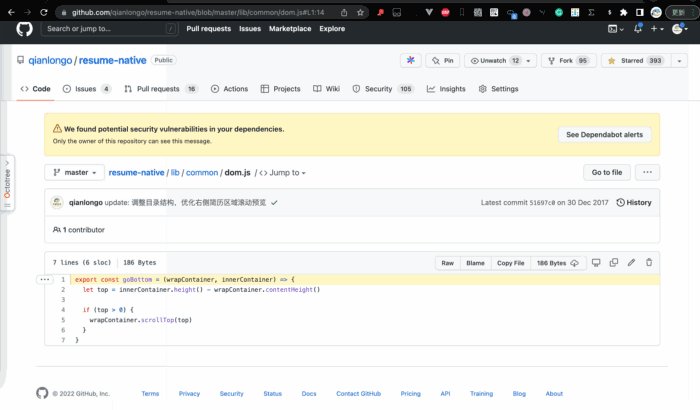
4. 将指定多行代码分享给别人
既然我们可以链接到单行代码,那么我们可以链接到多行代码。
步骤:
打开项目:
https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js按住 "shift "键,点击左边的行号。
复制链接(https://github.com/qianlongo/fe-handwriting/blob/master/17.quick-sort.js#L8-L24)

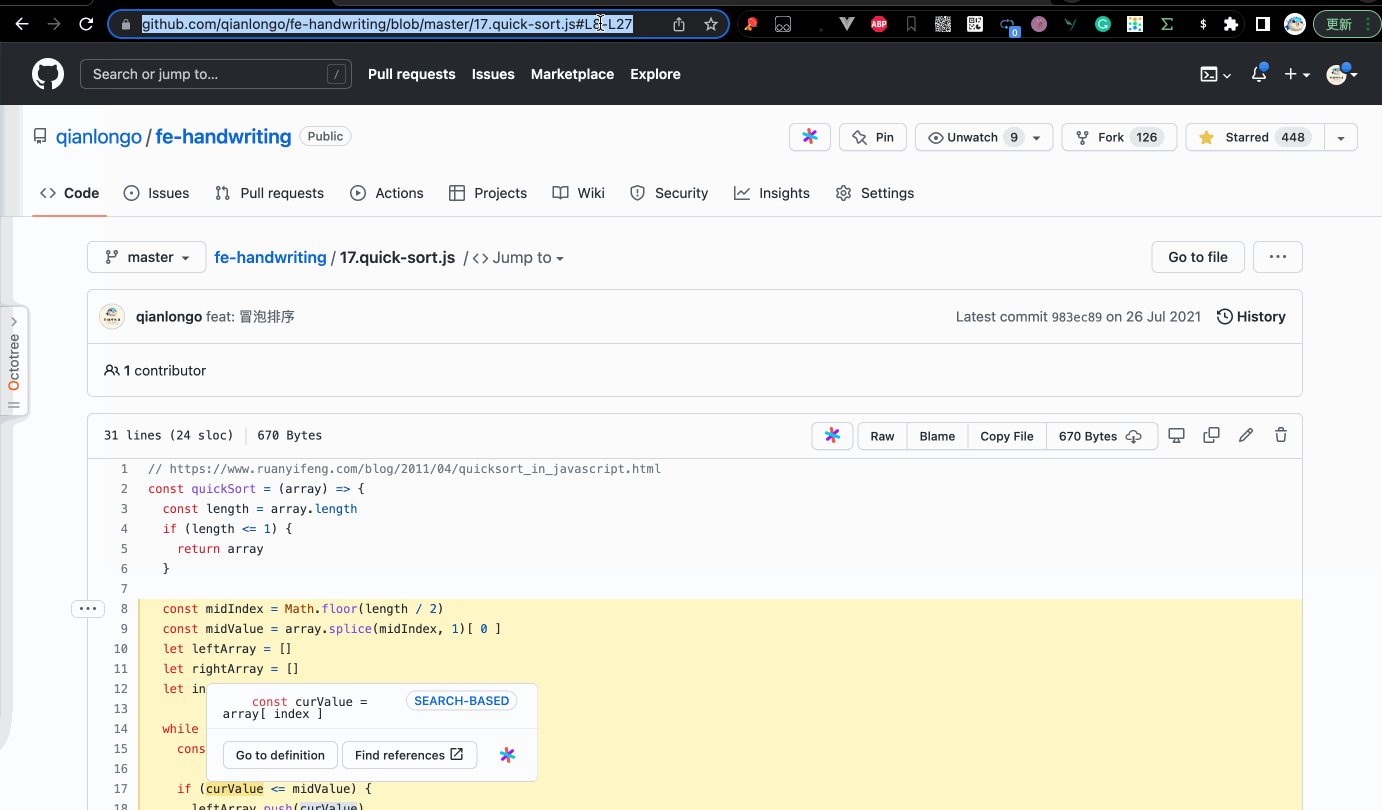
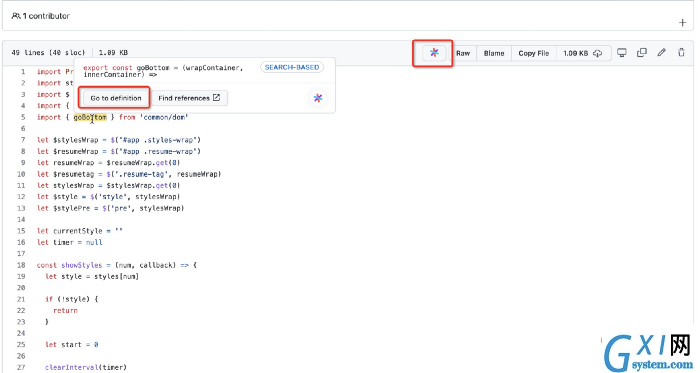
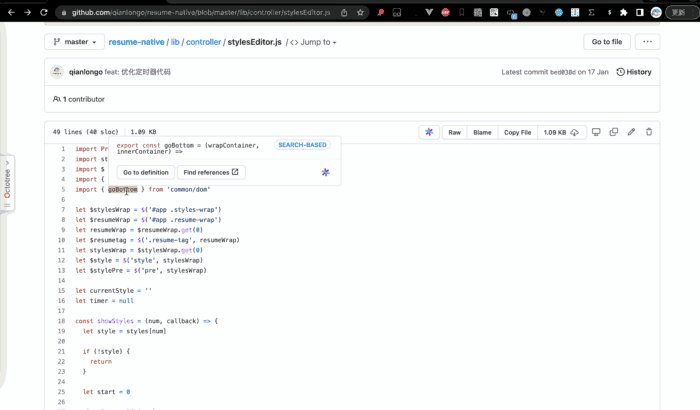
5. 跳到函数定义的地方
如何快速链接到定义函数的地方?我向你推荐一个chrome插件,名字叫sourcegraph。
当该插件安装后,当鼠标放在使用该功能的地方时,会出现一个按钮。点击可以链接到它被定义的地方。


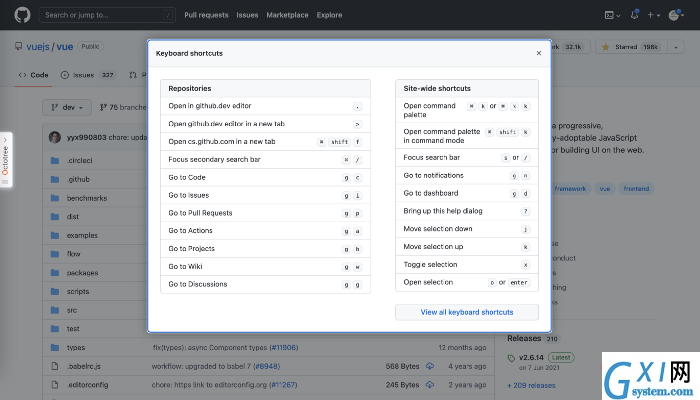
6. 查看快捷键列表
GitHub提供了很多快捷键来帮助我们阅读代码,但记住它们并不是一件容易的事情,幸运的是你可以用 "Shift "+""来调出快捷键列表。

更多编程相关知识,请访问:编程入门!!
以上就是GitHub中值得了解的8个酷炫小技巧的详细内容,更多请关注gxlsystem.com其它相关文章!



























