微名汇-微信公众平台开发入门教程
时间:2022-04-06 11:02
在这篇微信公众平台开发教程中,我们假定你已经有了PHP语言程序、MySQL数据库、计算机网络通讯、及HTTP/XML/CSS/JS等基础。
本系列教程将引导你完成如下任务:
- 创建新浪云计算平台应用
- 启用微信公众平台开发模式
- 基础接口消息及事件
- 微信公众平台PHP SDK
- 微信公众平台开发模式原理
- 开发天气预报功能
创建新应用 http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
登录后点击顶部【我的首页】
选择一个未使用的appid,如果老是已经被使用不知道该什么好,就填写你的QQ号或者手机号吧。
填写二级域名AppID、应用名称、验证码,开发语言选择PHP,应用类型选择web应用。然后点击创建应用

应用创建成功。并自动跳转到应用列表中,可以看到已经有刚才创建的CCTV-7

创建版本 http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
选择CCTV-7右侧的应用管理下面的代码管理,

跳转到代码管理

点击右侧的


版本号默认为1,点击创建,成功后如下图所示:

到这里,就成功创建了一个域名URL为 http://cctv7.sinaapp.com/ 的应用了。
上传代码 http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
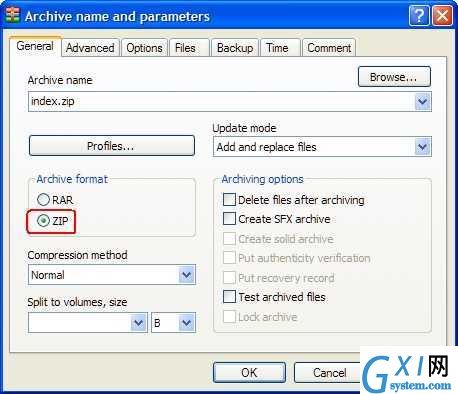
将以下代码复制下来,另存为index.php。必须使用专业的开发编辑软件操作,例如Notepad++,不要使用Windows自带的记事本等。

这样会生成一个index.zip的文件。或者直接下载方倍已经压缩好的zip文件 点此下载
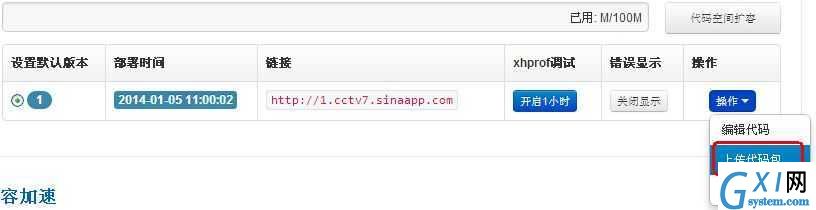
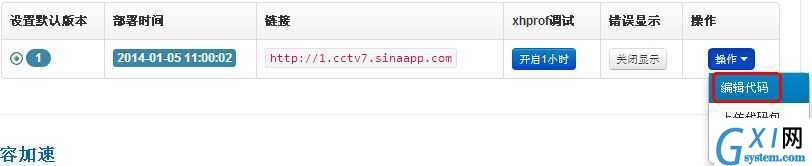
在代码管理界面中,选择操作按钮。

选择上传代码包。
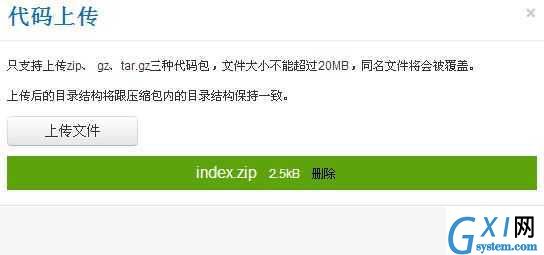
点击上传文件,选择刚才压缩好的index.zip文件,点击上传,上传成功后如下所示,如果上传有问题,请在Chrome浏览器下重试一下。

点击操作按钮下的代码编辑,

我们可以看到index.php已经上传成功,双击可以查看编辑里面的代码

新浪云应用的创建就成功了。
微名汇-微信公众平台开发入门教程,布布扣,bubuko.com



























