【CSS】企业级两栏布局
时间:2022-04-11 14:44
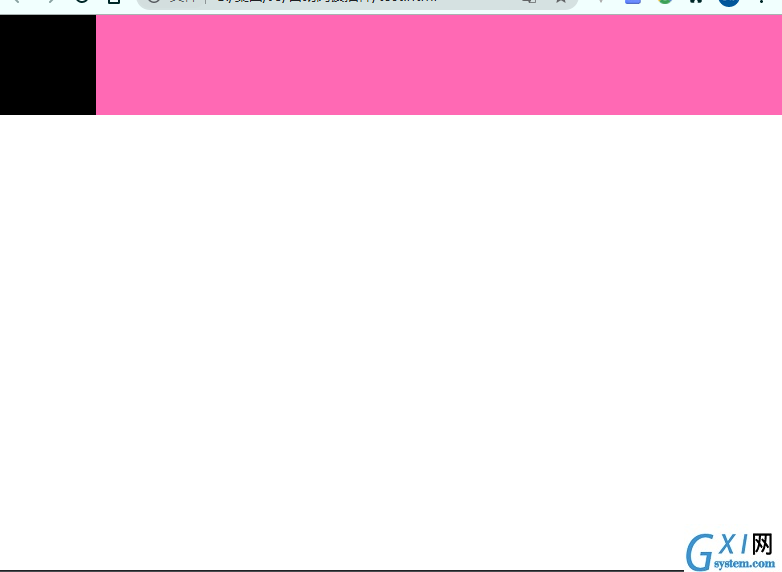
效果图

要点
利用固定定位和margin-left属性
PS:div是块级元素,不给宽度默认继承父级元素body的宽度
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
}
.div1 {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
background: black;
}
.div2 {
height: 100px;
margin-left: 100px;
background: hotpink;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>