vue(webpack的离线安装模板 因template卡住不动)
时间:2022-04-11 14:42
离线安装vue-cli webpack
github封得很厉害,只好通过如下方式离线安装vue-cli:
1、下载webpack,这里建议webpack-simple。因为webpack有坑,解压,下载地址:
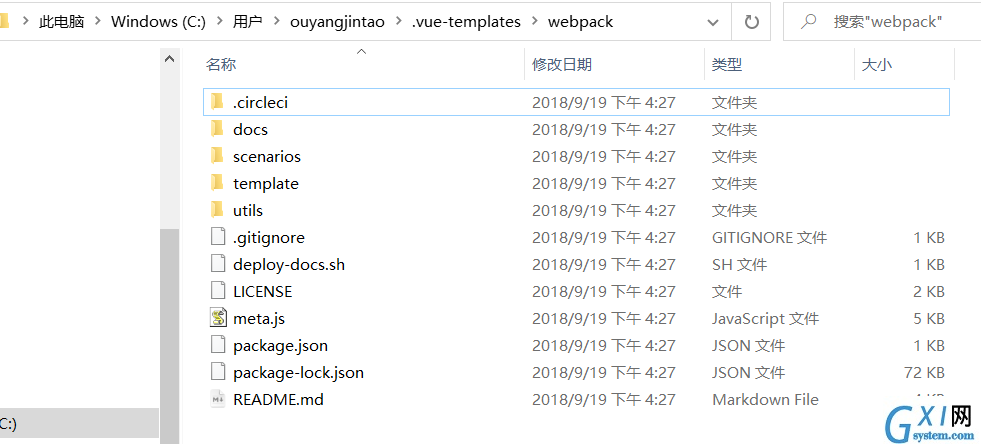
2、在C:\Users\Administrator下建立.vue-templates目录,然后将webpack解压后拷贝到该目录,注意,目录名修改为webpack,如果为webpack-simple ,则目录为webpack-simple,否则会出现:
vue-cli · Local template "C:\Users\Administrator.vue-templates\webpack" not found.的错误
拷贝后的目录如下:

3、在工程目录下执行:
vue init webpack vueclitest --offline
或者
vue init webpack-simple vueclitest --offline
vueclitest随便取名,执行后即可安装
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
安装使用
在控制台输入以下命令进行安装或卸载webpack
官网:
1.安装 在全局下安装:
安装指定版本:npm install --global webpack@3.12.0
?
注意:如果未指定版本,则安装最新版本。
2.删除 在全局下删除 npm uninstall webpack -g
最好将项目目录下的node-modules一起删除,否则会有残留文件影响下一次的结果
3.查看版本
webpack -v
滑块使用APi
https://docs.geetest.com/