CSS精灵图
时间:2022-04-11 14:46
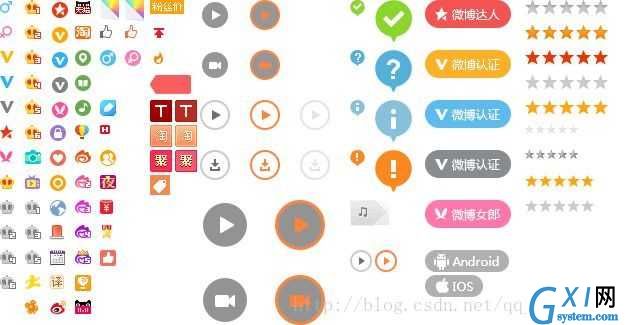
当网页中有很多图片事,浏览器访问网页,就会发送很多请求报文,这就会降低访问体验,这时我们将很多小图片都放在一张图片上,此时浏览器会少发送很多次请求报文,让我们的使用体验会好很多

 演示代码:
演示代码:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>CSS精灵图练习</title>
6 <style>
7 div{
8 display: inline-block;
9 background-image: url(images/微博精灵图.jpg);
10 }
11 .box1{
12 height: 14px;
13 width: 16px;
14 background-position: -25px -25px;
15 }
16 .box2{
17 height: 14px;
18 width: 16px;
19 background-position: -25px -50px;
20 }
21 </style>
22 </head>
23 <body>
24 <div class="box1"></div>
25 <div class="box2"></div>
26 </body>
27 </html>