Axure制作数字选择器原型的具体操作方法
时间:2022-10-26 14:46
有些人在使用Axure时,还不了解Axure制作数字选择器原型的操作,下面小编就讲解Axure制作数字选择器原型操作方法吧。
Axure制作数字选择器原型的具体操作方法

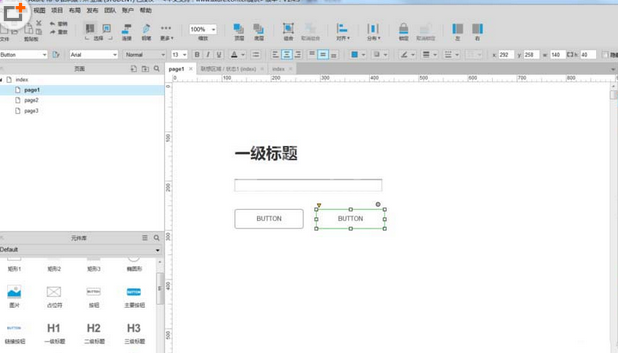
打开Axure软件,创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮,如下图所示。

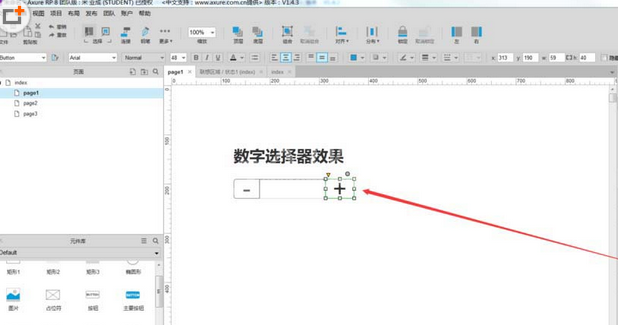
这时元件元素准备完成后,对元件样式进行设置,如下图所示。

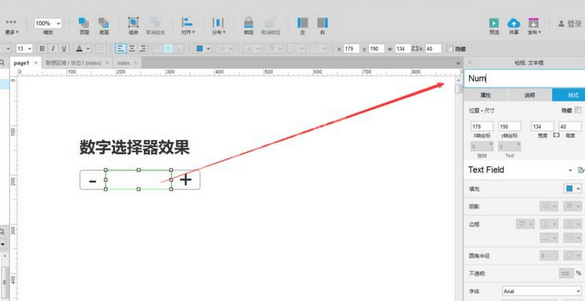
元件样式设置完成后,给各元件的名称进行设置,如下图所示。

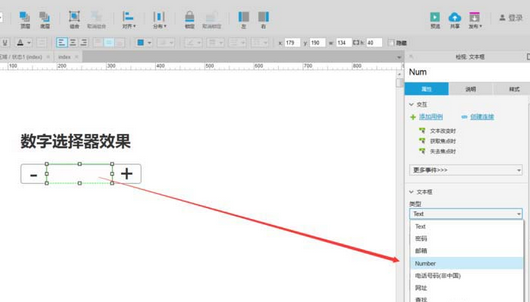
下面给输入框的类型进行设置,其实可以设置成数字,这样输入框中就只能输入数字了,当然文本也可以,但效果就不一样了,摸索一下,如下图所示。

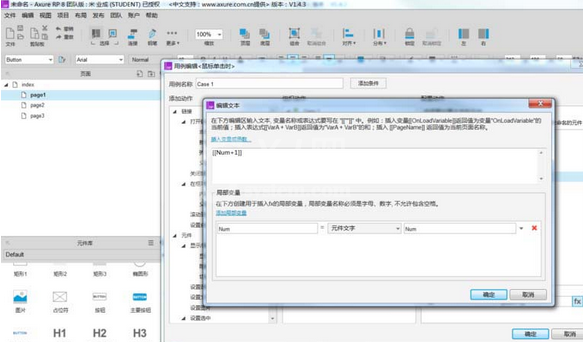
接着下面开始给两个按钮的交互事件进行设置,首先给加号的按钮做单击交互事件,需要变量来控制。
这时在给减号按钮的单击交互事件进行设置,同样需要变量控制,上面就是输入框中值加一,这里就是减一,如下图所示。

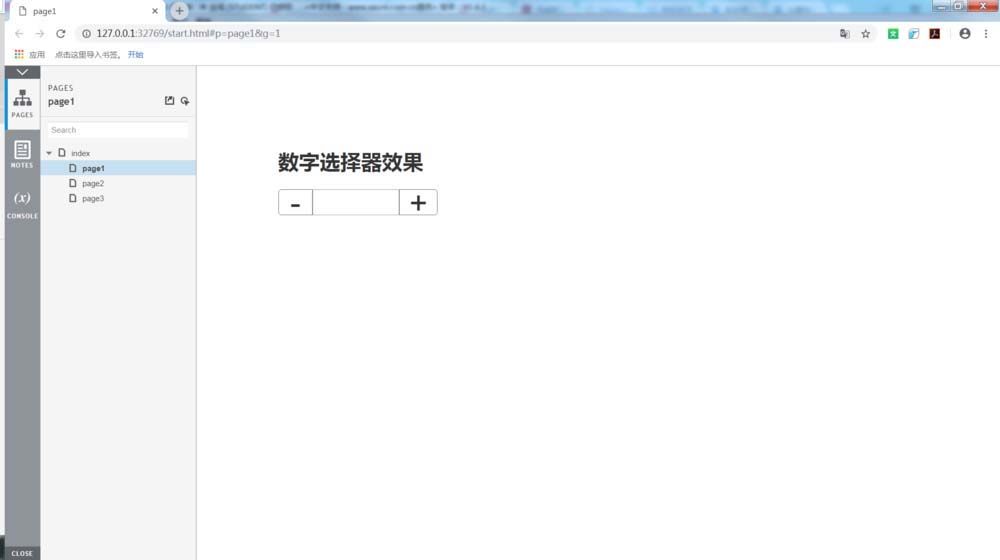
准备工作完成,f5预览效果,如下图所示。

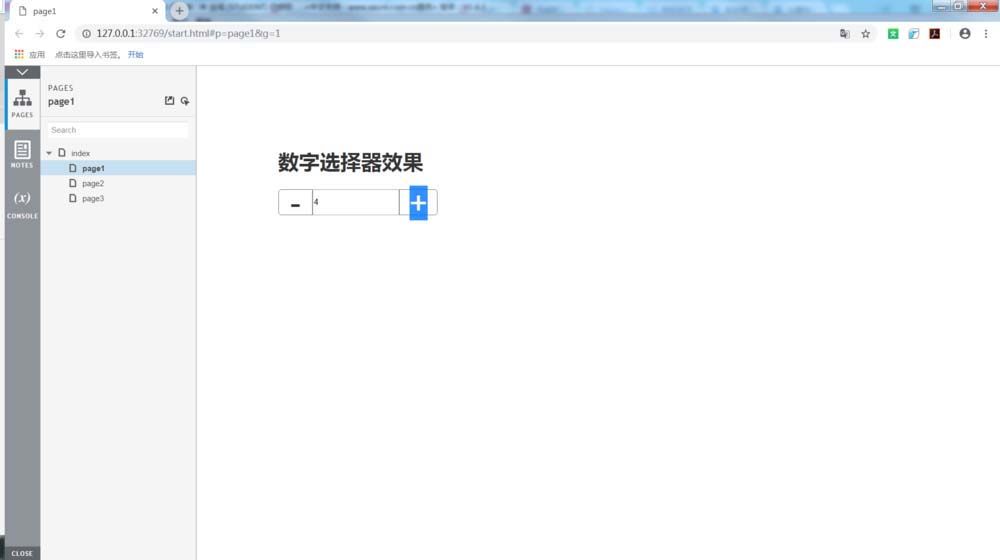
先点击加号的时,数字会从1开始加,点一下加一次,如下图所示。

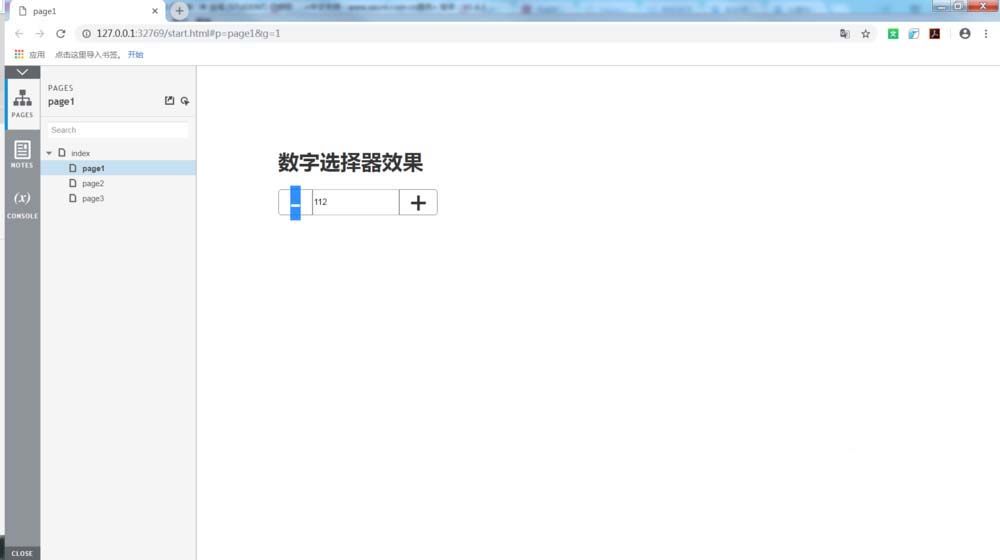
最后点击减号的时,就会在当前值的基础上减一,也可以输入一个数字,然后在减,如下图所示。

以上就是我为大家分享的全部内容了,更多软件教程可以关注Gxl网



























