EasyLoader(简单加载)实例
时间:2017-06-24 09:44
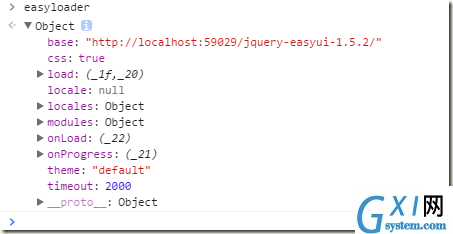
对象的属性和方法: 使用: 以上就是EasyLoader(简单加载)实例的详细内容,更多请关注gxlsystem.com其它相关文章!EasyLoader(简单加载)

<script src="~/jquery-easyui-1.5.2/jquery.min.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/easyloader.js?1.1.11"></script>
<script type="text/javascript">easyloader.theme = "bootstrap";
easyloader.locale = "zh_CH";
easyloader.load("dialog",function() {
dialoginit();
});
easyloader.load("layout");
easyloader.load("draggable");
easyloader.load("droppable");
easyloader.load('messager,', function () { // 加载指定模块 //$.messager.alert('Title', 'load ok'); });
$(function () {
});function message_alert(title,content) {
$.messager.alert(title, content);
}