uniapp可以用vant吗
时间:2022-02-23 17:50
uniapp是可以用vant的,因为vant ui有h5版和微信小程序版,而从“uni-app2.4.7”起,H5和QQ小程序也支持了微信小程序组件,其使用方法是在“pages.json”的“globalStyle”中引入所需要的组件即可。 本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。 推荐(免费):uni-app教程 uni-app使用Vant组件 vant ui有h5版和微信小程序版。其h5版只能用于h5,其微信小程序版(vant weapp)可用于微信和App,从uni-app 2.4.7起,H5和QQ小程序也支持了微信小程序组件。 下载代码 在项目根目录下新建 直接通过 在pages.json的globalStyle中 引入所需要的组件 试试是否成功 Vant组件中 不仅需要在pages.json的globalStyle中 引入还需要再main.js中添加到vue原型上 然后在页面中使用 以上就是uniapp可以用vant吗的详细内容,更多请关注gxlsystem.com其它相关文章!
前言
使用步骤
wxcomponents 目录 ,此目录应该与components 目录同级。git 下载 vant-weapp 最新源代码,并将dist目录拷贝到新建的wxcomponents目录下,并重命名dist为vant-weapp。

<template>
<p>
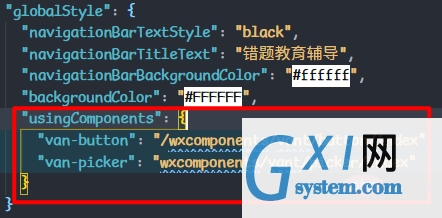
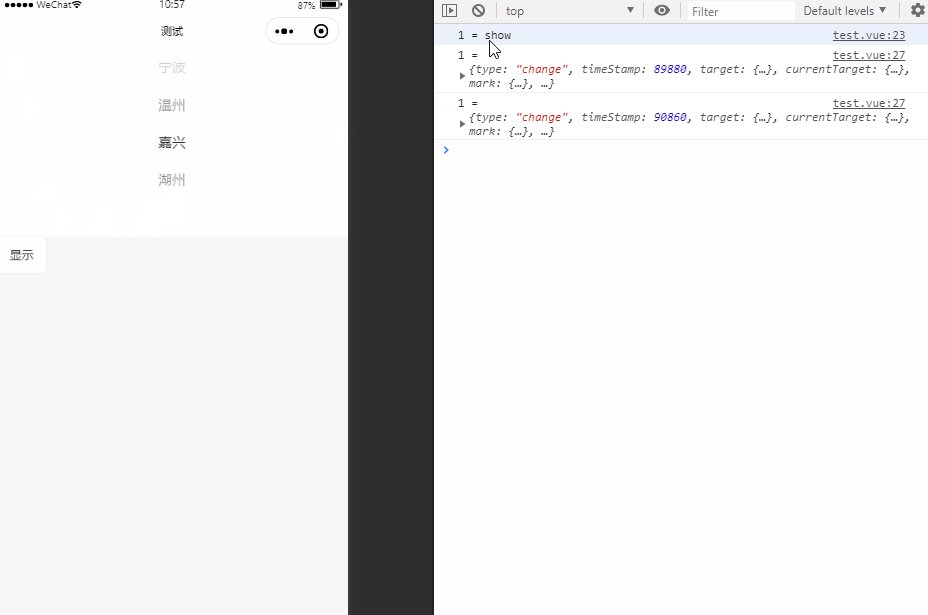
<van-picker
v-if="flag"
:columns="columns"
@change="changePicker"
/>
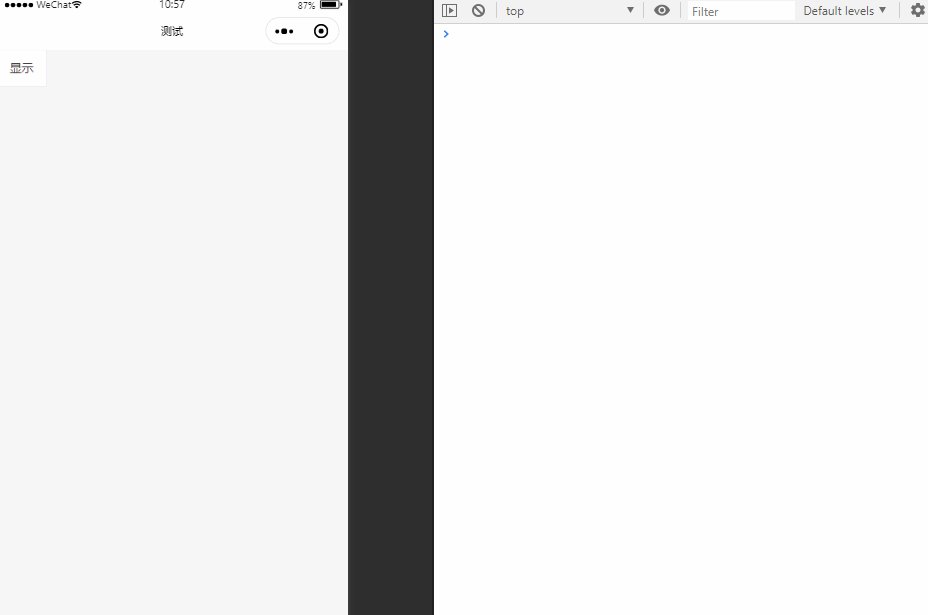
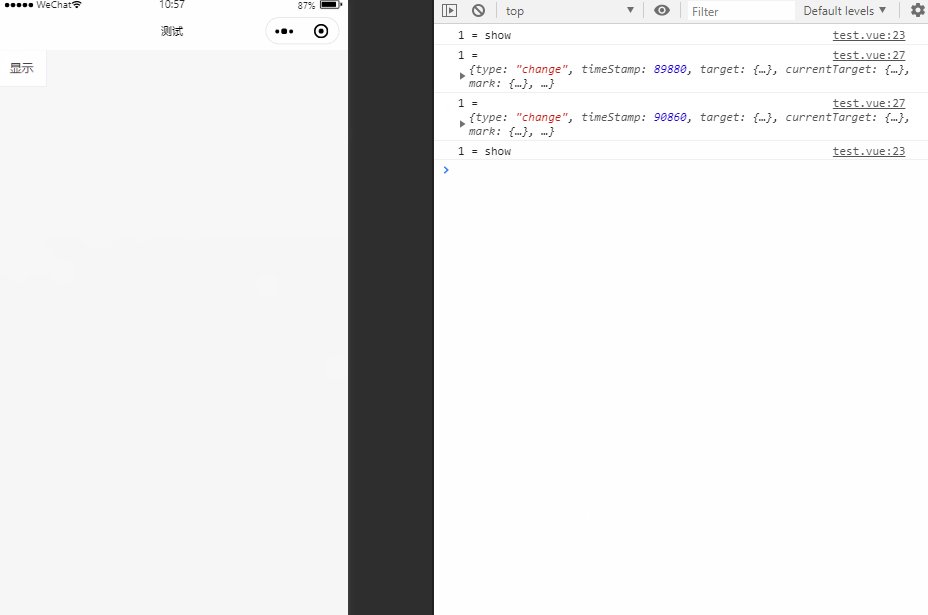
<van-button @click="show">显示</van-button>
</p>
</template>
<script>
export default {
data() {
return {
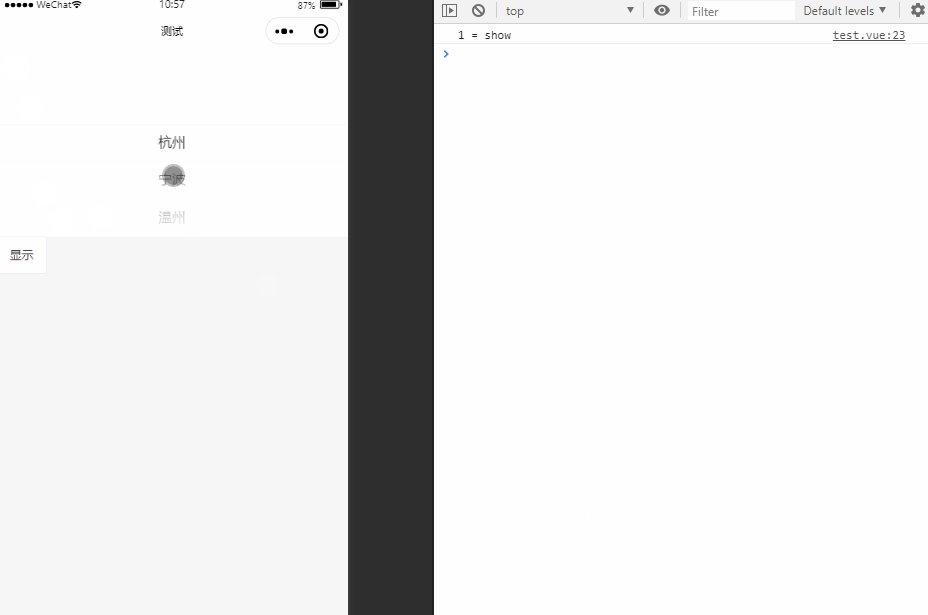
columns: ["杭州", "宁波", "温州", "嘉兴", "湖州"],
flag: false
};
},
methods: {
show() {
console.log("1 =", "show");
this.flag = !this.flag;
},
changePicker(event) {
console.log("1 =", event);
}
}
};
</script>注意事项
Notify 消息提示比较特殊//main.js
import Notify from './wxcomponents//vant/notify/notify';
Vue.prototype.$notify = Notify
<template>
<view>
<van-button @click="showNotify">弹出提示</van-button>
<van-notify id="van-notify" />
</view>
</template>
<script>
export default {
methods: {
showNotify() {
this.$notify({ type: "danger", message: "通知内容" });
}
}
};
</script>