vue使用import()提示语法错误怎么办
时间:2022-02-11 17:43
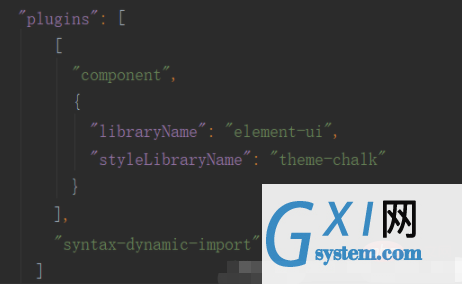
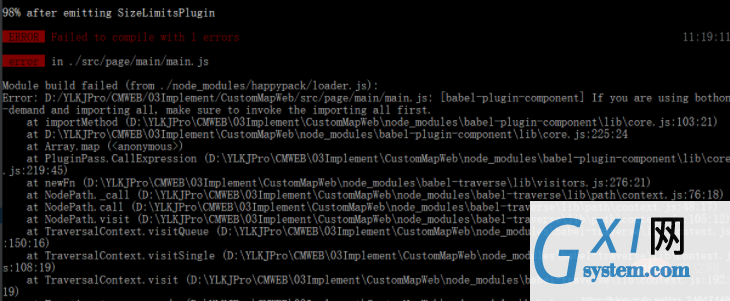
vue使用import()提示语法错误的解决办法:首先在package json的【"devDependencies"】下增加【"babel-plugin-syntax-dynamic...】;然后在【.babelrc】中配置语法检测插件。 本教程操作环境:windows7系统、Vue2.9.6版,DELL G3电脑 【相关文章推荐:vue.js】 vue使用import()提示语法错误的解决办法: 第一种方式:直接安装 第二种方式:在 package.json 的"devDependencies"下增加 在 重新编译 发现依然报错? 这就是cmd 问题了,管理重新来就OK了 相关免费学习推荐:javascript视频教程 以上就是vue使用import()提示语法错误怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!
D:\YLKJPro\CMWEB\03Implement\CustomMapWeb>npm install -D babel-plugin-syntax-dynamic-import "babel-plugin-syntax-dynamic-import": "^6.18.0",.babelrc 中配置 语法检测插件"syntax-dynamic-import"