uniapp如何实现微信授权登录
时间:2022-02-23 17:49
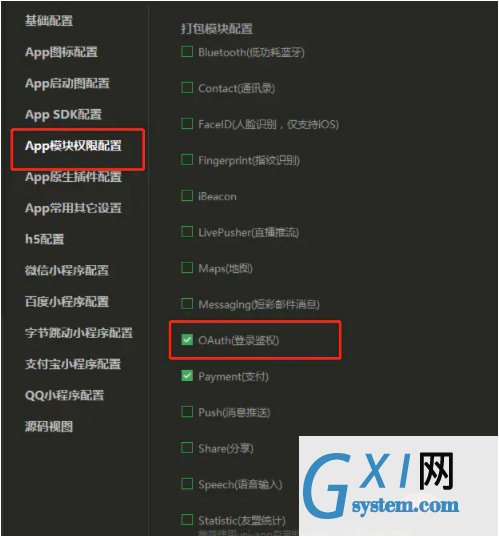
uniapp实现微信授权登录的方法:首先获取相应的appid和appsecret;然后在uniapp项目中的manifest.json进行APP SDK配置和模块权限配置;最后实现编码即可。 本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。 推荐(免费):uni-app开发教程 uniapp实现微信授权登录的方法: (1)在App中要实现微信授权则需要在微信公众平台申请一个应用,获取相应的appid和appsecret; 在填写申请时有2个地方需要注意: 应用包名:是app打包时候可以填写的如下图位置: 应用签名可以在:微信公众平台的头部导航 --- 资源中心 ---资源下载 中点击下载一个手机软件,输入应用包名后直接生成复制; (2)在uniapp项目中的manifest.json 进行APP SDK配置 和 模块权限配置; (3)终于进入正式环节,开始编码: 相关免费学习推荐:php编程(视频) 以上就是uniapp如何实现微信授权登录的详细内容,更多请关注gxlsystem.com其它相关文章!





//app第三方登录
handleThirdLoginApp(){
console.log("App微信拉起授权")
var that=this
uni.getProvider({
service: 'oauth',
success: function(res) {
console.log(res.provider);
//支持微信、qq和微博等
if (~res.provider.indexOf('weixin')) {
uni.login({
provider: 'weixin',
success: function (loginRes) {
console.log("App微信获取用户信息成功",loginRes);
that.getApploginData(loginRes) //请求登录接口方法
},
fail:function(res){
console.log("App微信获取用户信息失败",res);
}
})
}
}
});
},
//请求登录接口方法
getApploginData(data){
var that =this
//这边是前端自己去调微信用户信息的接口,根据接口需要请求,如果不需要前端去获取的话就交给后端,可省去次操作
uni.request({
url: "https://api.weixin.qq.com/sns/userinfo?access_token="+data.authResult.access_token+"&openid="+data.authResult.openid,
method: 'GET',
dataType: 'json',
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
success(res) {
console.log('【登录回调啾啾啾】',res)
that.$api.ajax('smdc/index/applogin', res.data,function(ret){
console.log("登录接口成功回调:",ret)
},'POST',true)
},fail() {
}
})
}



























