css圆角属性是什么
时间:2020-11-11 11:01
css圆角属性是border-radius,通过该属性我们可以给任何元素制作圆角,例如【border-radius: 15px 50px 30px 5px】。如果我们在border-redius属性中只指定一个值,那么将生成四个圆角。

圆角属性即 border-radius 属性,通过该属性我们可以给任何元素制作 "圆角"。
(学习视频分享:java视频教程)
border-radius 所有四个边角 border-*-*-radius 属性的缩写 border-top-left-radius 定义了左上角的弧度 border-top-right-radius 定义了右上角的弧度 border-bottom-right-radius 定义了右下角的弧度 border-bottom-left-radius 定义了左下角的弧度
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同
以下为三个实例:
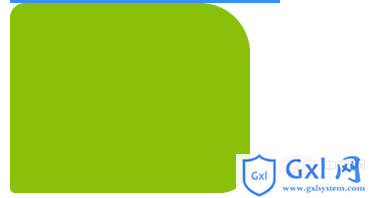
1、四个值 - border-radius: 15px 50px 30px 5px:

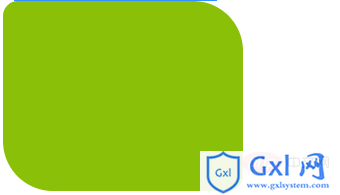
2、三个值 - border-radius: 15px 50px 30px:

3、 两个值 - border-radius: 15px 50px:

代码示例:
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}相关推荐:CSS教程
以上就是css圆角属性是什么的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























