Vite创建Vue3项目及Vue3使用jsx的方法
时间:2023-05-23 14:10
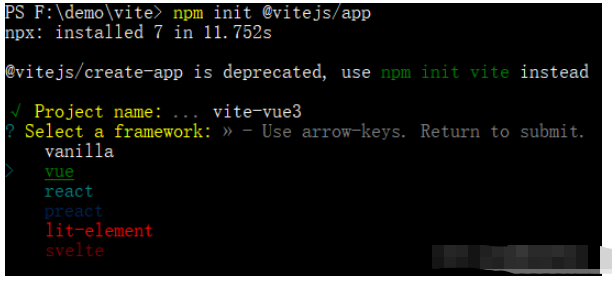
Vite 需要 Node.js 版本 >= 12.0.0。( 使用 yarn: 使用 npm: 这里输入我们的项目名称: 这里选择我们需要集成的框架: vanilla:原生js,没有任何框架集成 vue:vue3框架,只支持vue3 react:react框架 preact:轻量化react框架 lit-element:轻量级web组件 svelte:svelte框架 这里我们选择: 项目结构非常简单: 进入项目: 安装依赖: 运行项目: 编译项目: 启动速度极快: Vite创建的Vue3项目中是无法直接使用jsx 的,需要引入插件来实现 使用 yarn: 使用 npm: vite.config.js 中: 方法一:修改 不使用 jsx, 使用 jsx,App.vue是这样: 方法二:删除App.vue,新建App.jsx 新建App.jsx文件 再修改main.js的引入 import App from './App.vue' 改为 import App from './App' 不支持eslint在保存时,做eslint校验 与Webpack不同,Vite的编译入口不是Javascript文件,而是以index.html作为编译入口。在index.html中,通过<script type="module" src="/src/main.js"></script>加载main.js,这时请求到达了vite的serve层 以上就是Vite创建Vue3项目及Vue3使用jsx的方法的详细内容,更多请关注Gxl网其它相关文章!Vite创建Vue3项目
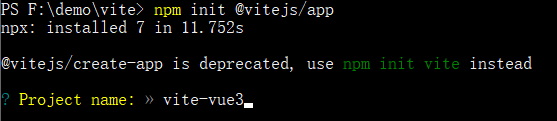
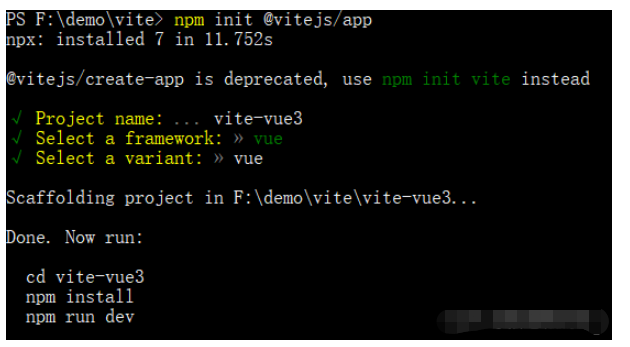
node -v 查看自己当前的node版本)yarn create @vitejs/appnpm init @vitejs/app1. 输入项目名称
vite-vue3
2. 选择框架
vue
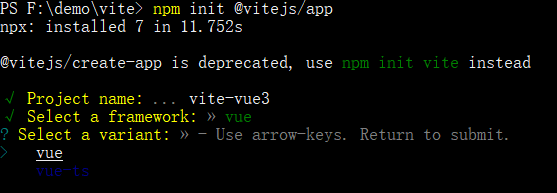
3. 选择不同的vue
vue
4. 项目创建完成

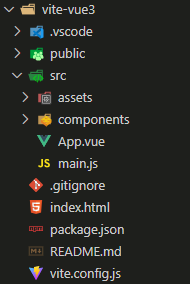
5. 项目结构

6. 启动项目
cd vite-vue3npm installnpm run dev 或 npx vitenpm run build 或 npx vite build

Vue3中使用jsx
1. 安装插件
yarn add @vitejs/plugin-vue-jsx -Dnpm i @vitejs/plugin-vue-jsx -D2. 注册插件
import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import vueJsx from "@vitejs/plugin-vue-jsx";// https://vitejs.dev/config/export default defineConfig({ plugins: [vue(), vueJsx()]})3. 使用插件
App.vueApp.vue是这样:<script setup>import HelloWorld from './components/HelloWorld.vue';</script><template> <img alt="Vue logo" src="./assets/logo.png" /> <HelloWorld msg="Hello Vue 3 + Vite" /></template>
<script lang="jsx">import { defineComponent } from 'vue';import HelloWorld from './components/HelloWorld.vue';import logo from './assets/logo.png';export default defineComponent({ render: () => ( <div> <img alt="Vue logo" src={logo} /> <HelloWorld msg="Hello Vue 3 + Vite" /> </div> ),});</script>import { defineComponent } from 'vue';import HelloWorld from './components/HelloWorld.vue';import logo from './assets/logo.png';export default defineComponent({ setup () { return () => { return ( <div> <img alt="Vue logo" src={logo} /> <HelloWorld msg="Hello Vue 3 + Vite" /> </div> ) } }});import { createApp } from 'vue'import App from './App'createApp(App).mount('#app')注意