HTML中的空格符号是什么
时间:2022-02-11 16:20
在HTML中的空格符号有: 表示不断行的空白; 表示半个空白; 表示一个空白等
在平时我们写文章时遇到空格时都会直接输入空格键来达到空格的效果,但是在HTML代码中如果我们输入空格键就会被忽略,达不到空格的效果,今天就像大家介绍HTML中空格代码如何写,希望对大家有所帮助。
【推荐课程:HTML课程】

方法
是 HTML 空格转义字符,当我们需要几个空白字符时就输入几个
例
<p style="width:200px;height: 30px;line-height: 30px;"> gxlsystem.com提供大量免费、原创、 高清的php视频教程, 并定期举行公益php培训!</p>
注意:在写空格代码 时一定要注意“;”一定不能忘了写,要不然就没有效果了
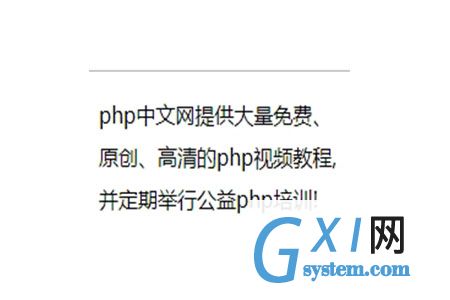
未加空格之前的效果图如下

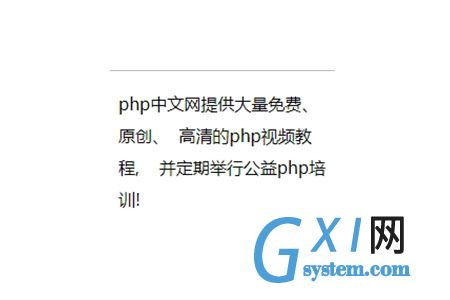
加了空格效果的图

 方法
空格字符,它的长度为二分之一的中文字符宽度
<p style="width:200px;height: 30px;line-height: 30px;"> gxlsystem.com提供大量免费、原创、  高清的php视频教程,并定期举行公益php培训!</p>
效果图如下

 方法
空格字符,它的长度为一个中文字符的宽度
<p style="width:200px;height: 30px;line-height: 30px;"> gxlsystem.com提供大量免费、原创、  高清的php视频教程,并定期举行公益php培训!</p>
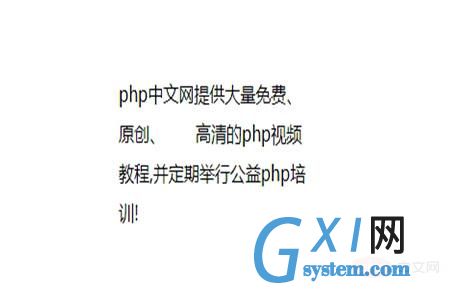
效果图如下:

在平时写代码的过程中,我们可以根据自己所需要的样式来选择适合的空格代码。
总结:以上就是本篇文章的全部内容了。希望通过这篇文章可以让大家对HTML代码中的空格有一定的了解。
以上就是HTML中的空格符号是什么的详细内容,更多请关注gxlsystem.com其它相关文章!