JavaScript实现单击按钮后更改背景颜色(两种方法)
时间:2022-02-11 16:07
在上一篇《通过JavaScript在单击按钮后更改标签的href值》文章中给大家介绍了怎么通过JavaScript实现在单击按钮后更改标签的href值,感兴趣的朋友可以学习了解一下~
那么本文将继续给大家介绍如何使用JavaScript实现单击按钮后更改背景颜色。
下面我将给大家介绍两种方法:
第一种方法
注:这种方法使用JavaScript来改变点击按钮后的背景颜色。单击按钮后,使用HTML DOM Style backgroundColor 属性更改背景颜色。此属性用于设置元素的背景颜色。
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff311f;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 16px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str = "单击按钮更改背景颜色";
el_up.innerHTML = str;
function changeColor(color) {
document.body.style.background = color;
}
function gfg_Run() {
changeColor('yellow');
el_down.innerHTML = "背景颜色已改变";
}
</script>
</body>
</html>效果如下:

第二种方法
这种方法使用jQuery来改变点击按钮后的背景颜色。text() 方法用于将文本内容设置为所选元素;on() 方法用作所选元素和子元素的事件处理程序;css() 方法用于更改/设置元素的背景颜色。
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src ="jquery.min.js"></script>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff7a03;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 16px; font-weight: bold;">
</p>
<button>
点击
</button>
<p id = "GFG_DOWN" style =
"color:#ff311f; font-size: 20px; font-weight: bold;">
</p>
<script>
$('#GFG_UP').text("单击按钮更改背景颜色");
$('button').on('click', function() {
$('body').css('background', '#45b1ff');
$('#GFG_DOWN').text("背景颜色已改变");
});
</script>
</body>
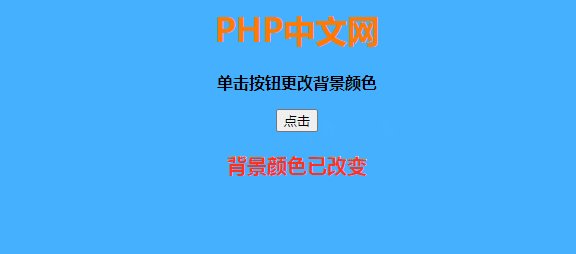
</html>效果如下:

大家也可以复制上述示例代码在本地进行测试!
最后给大家推荐《JavaScript基础教程》~欢迎大家学习~
以上就是JavaScript实现单击按钮后更改背景颜色(两种方法)的详细内容,更多请关注gxlsystem.com其它相关文章!