vue项目中关闭Eslint校验的方法介绍
时间:2022-02-11 17:39
本篇文章给大家介绍一下在vue项目中如何关闭Eslint校验。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在使用vue-cli创建vue项目的时候,有一个选项是问你是否使用Eslint来规范你的代码,我选择了是。
项目创建成功后,跑起来没问题。
自己再修改了一点点组件,再次跑,一路报错...........别提有多惨了!
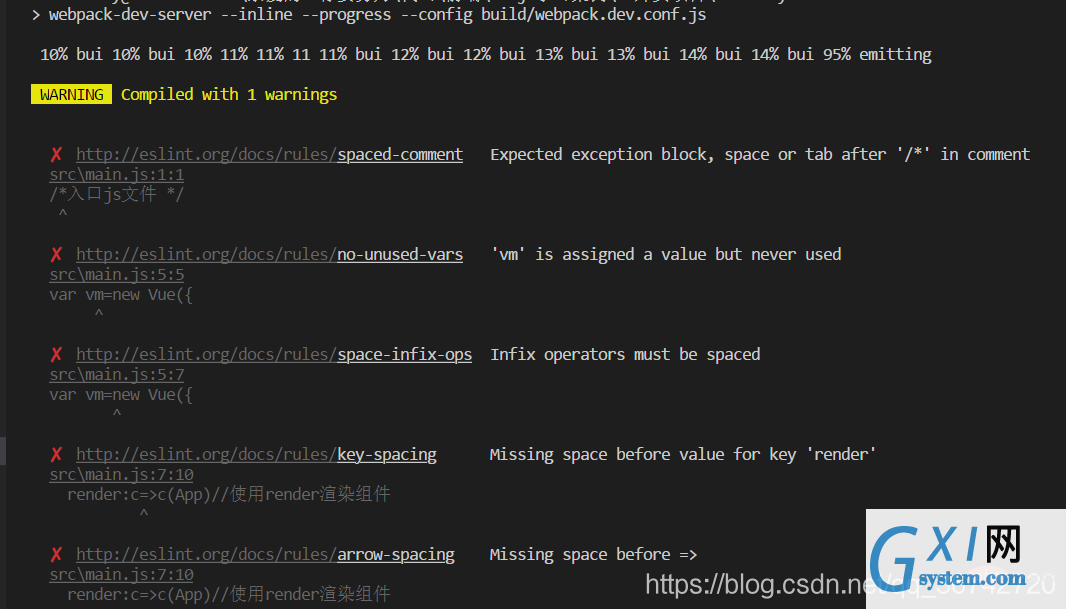
一直看我的代码感觉就是没有问题,后面再看它报的错误,比如:
'vm' is assigned a value but never used (vm被定义了但是从未使用)
Newline required at end of file but not found (在结尾必须要增加一行但是没有找到)
Missing space before value for key 'render' (在render属性中少了空格)
甚至是连注释都报错
Expected space or tab after '//' in comment
Expected exception block, space or tab after '/*' in comment
......

所以有时候,Eslint校验的太过苛刻了,就想要把它关了。下面说下具体方式:
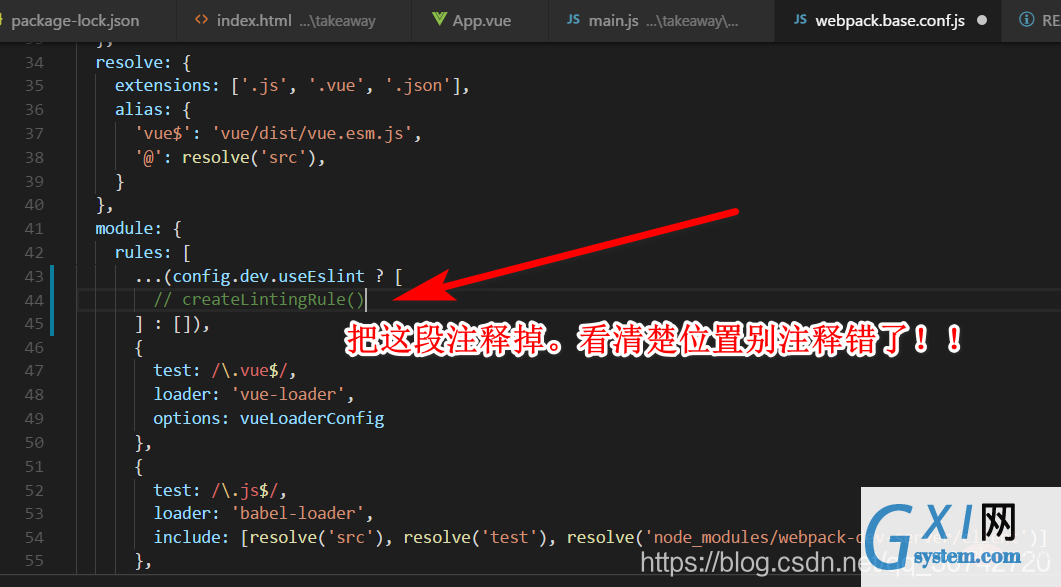
修改build\webpack.base.conf.js文件

这样,就关闭成功了,就不会再有一路报错了。
相关推荐:
2020年前端vue面试题大汇总(附答案)
vue教程推荐:2020最新的5个vue.js视频教程精选
更多编程相关知识,请访问:编程入门!!
以上就是vue项目中关闭Eslint校验的方法介绍的详细内容,更多请关注gxlsystem.com其它相关文章!



























