Vue轻量级富文本编辑器-Vue-Quill-Editor
时间:2022-05-11 06:37
首先,要在vue ui 依赖中添加

再点开 ‘查看详情’去看使用方法

跳转到git网站
https://github.com/surmon-china/vue-quill-editor#readme
以下为使用说明
import Vue from ‘vue‘
import VueQuillEditor from ‘vue-quill-editor‘
import ‘quill/dist/quill.core.css‘ // import styles
import ‘quill/dist/quill.snow.css‘ // for snow theme
import ‘quill/dist/quill.bubble.css‘ // for bubble theme
Vue.use(VueQuillEditor, /* { default global options } */)
引入及定义

在页面中的使用

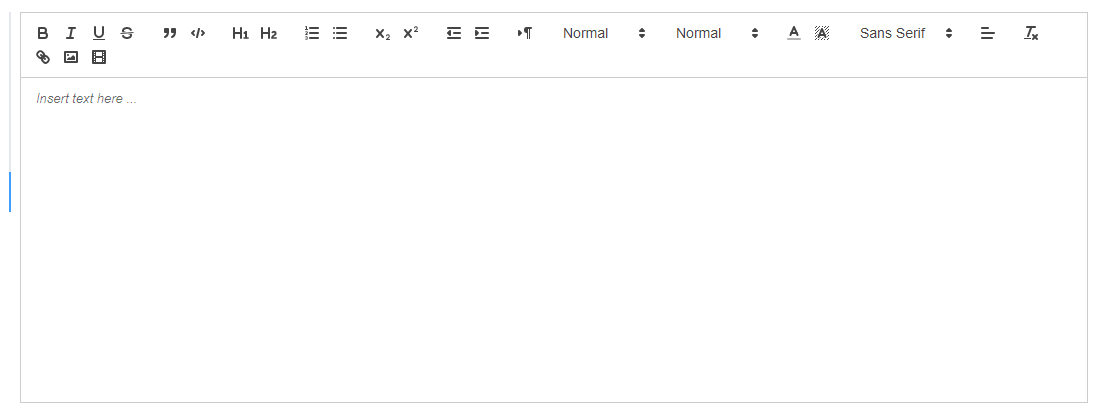
在网站显示如下图: