React优化
时间:2022-05-10 17:49
背景
React开发的项目首页加载慢是常见问题,网上有很多优化手段,但是具体情况还要具体分析,最近用React撸了一个网站,周末无事,正好优化一下。
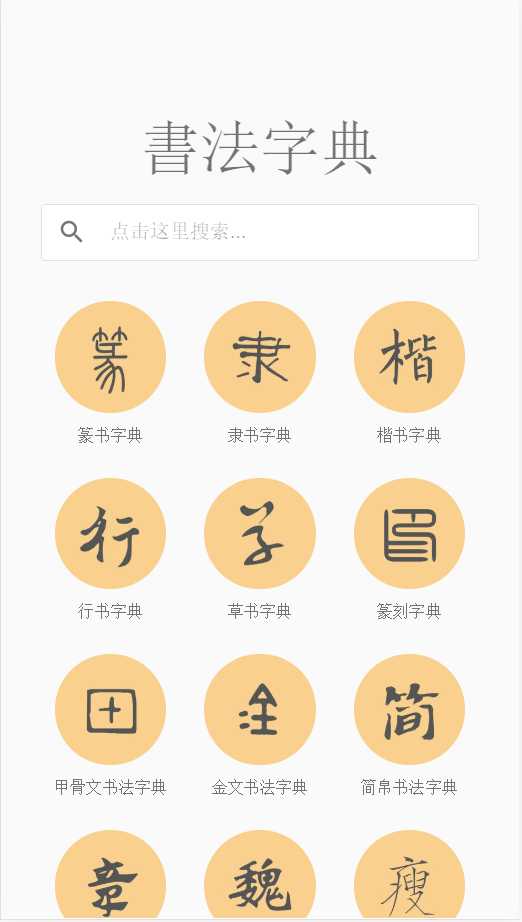
优化目标:https://www.shufadict.com - 书法字典。
分析
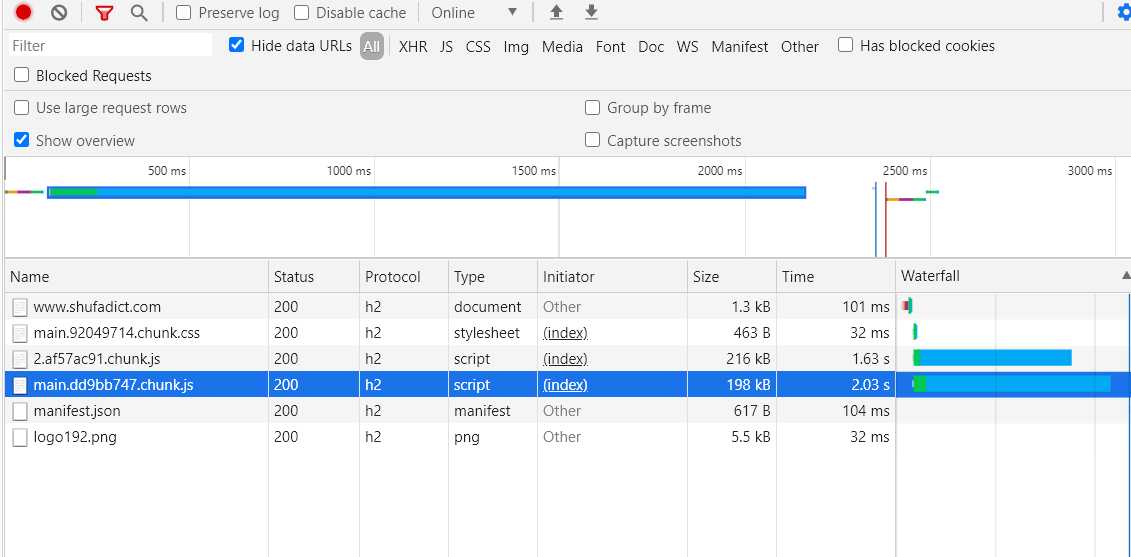
先看优化前的效果,可以看到主要是js下载太耗时。两个js加起来要3s的时间,体验相当差。

看了一下http请求,已经使用了http2(上图Protocol一列),如果你使用的是nginx,但没有开启http 2.0 可以用如下方式开启,在nginx配置文件中加入下面一行。
listen 443 ssl http2 default_server;
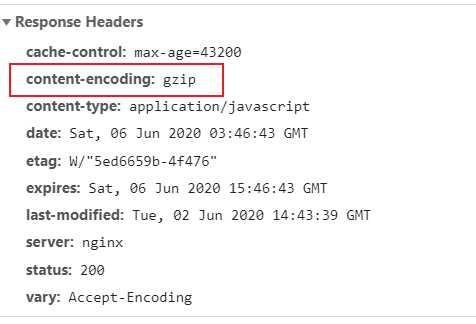
再看看是否开启了gzip压缩,可以看到已经开启了,如下图:

开始优化
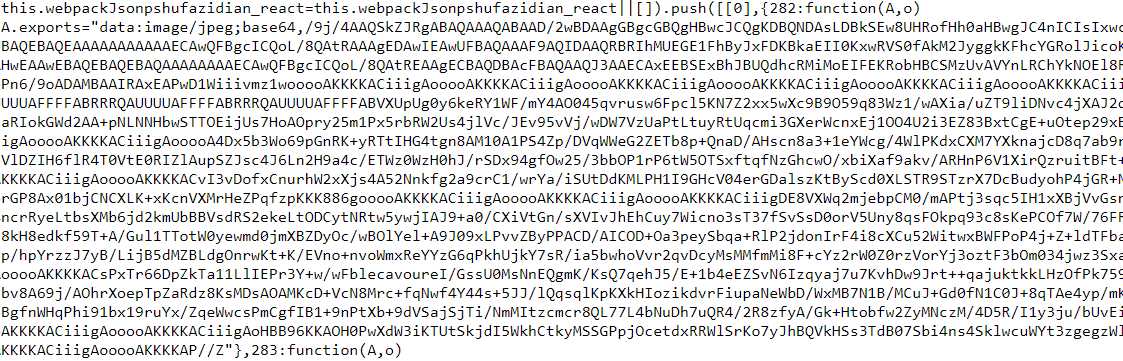
先打开main.dd9bb747.chunk.js看看这个文件里面都加载了什么,打开以后发现,这个js里面有大段大段的图片文件数据,如下。

因为我的首页采用的是九宫格模式,类似手机桌面的图标,上面一个图片,下面一段文字。而这些图片多作为静态资源放到了static目录下,所以webpack打包的时候把这些图片也打包到js里面了,导致js体积过大。

解决办法
把图片从静态资源中分离出来,做成动态加载的形式,另外首页加上一个loading,给用户一个缓冲时间,体验上更好一些。



























