atom实现html实时预览详解
时间:2018-05-10 10:07
这篇文章主要介绍了atom自带markdown实时预览插件,对于刚开始上手atom的新手来说还是很有帮住的,感兴趣的小伙伴了解一下。
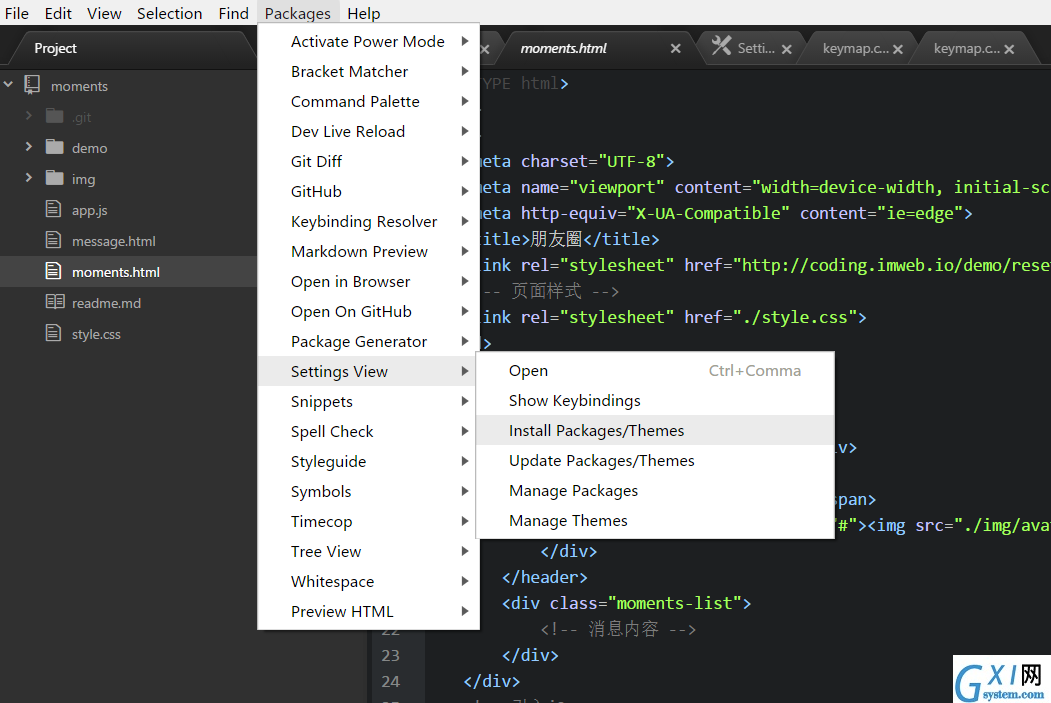
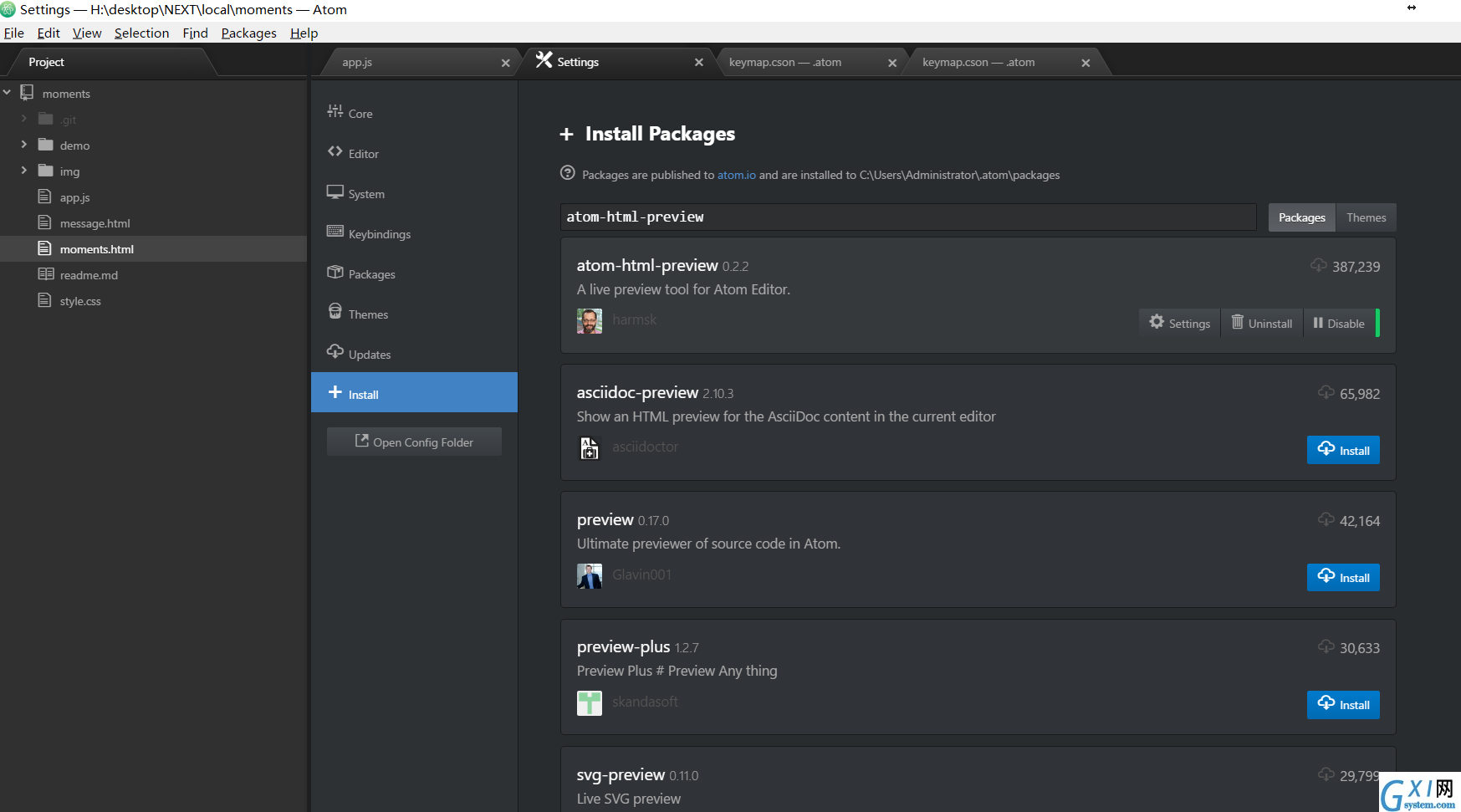
1、 搜索插件

2、 安装插件

3、 修改快捷键
atom-html-preview初始快捷键为ctrl+p,于atom已有快捷键冲突,修改为ctrl+F12,如下
点击File->Settings->KeyBindings->your keymap file超链接->在末尾添加
'atom-text-editor': 'ctrl-F12':'atom-html-preview:toggle'
相关推荐:
编辑器 - 如何把Atom打造成PHP IDE?
如何使用 ATOM 一键完成代码块注释
比sublime好用的atom编辑器
以上就是atom实现html实时预览详解的详细内容,更多请关注gxlsystem.com其它相关文章!