html滚动条样式如何设置
时间:2022-02-11 16:27
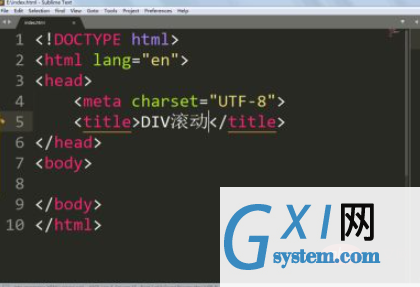
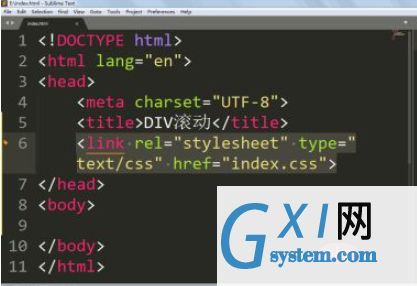
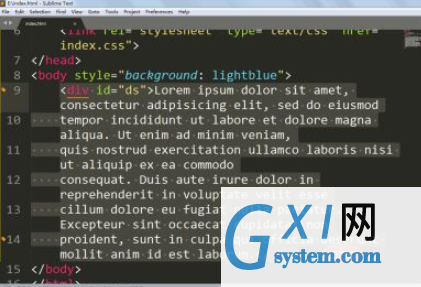
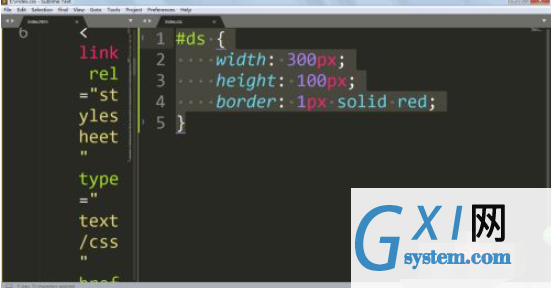
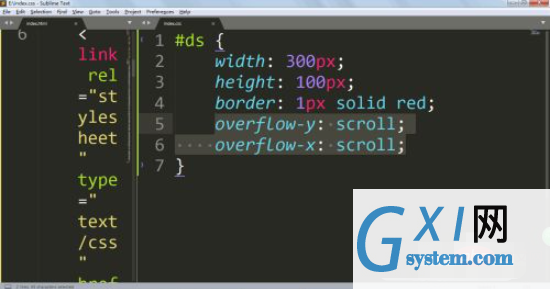
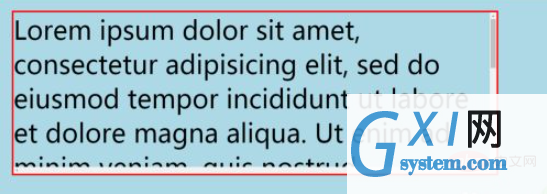
设置html滚动条样式的方法:首先新建文档,再新建CSS文件;然后创建DIV标签并填充内容,并设定滚动条内框的大小,代码为【overflow-y: scroll;overflow-x: scroll;】。 本教程操作环境:windows7系统、html5&&css3版,DELL G3电脑。 设置html滚动条样式的方法: 1、新建一个HTML文档,这里设立一下基本的架构。 2、再新建一个CSS文件,用link关联一下HTML文档。 3、创建DIV标签,并且往里面填充内容。 4、先设定一下滚动条内框的大小,用border先来查看是否有超出,这里可以看出超出了很多内容。 5、 overflow-y: scroll; overflow-x: scroll; 加上这个样式滚动条就会出现了。 6、 现在我们就能对轨道和滚动条进行样式的设置了。 相关学习推荐:html教程 以上就是html滚动条样式如何设置的详细内容,更多请关注gxlsystem.com其它相关文章!






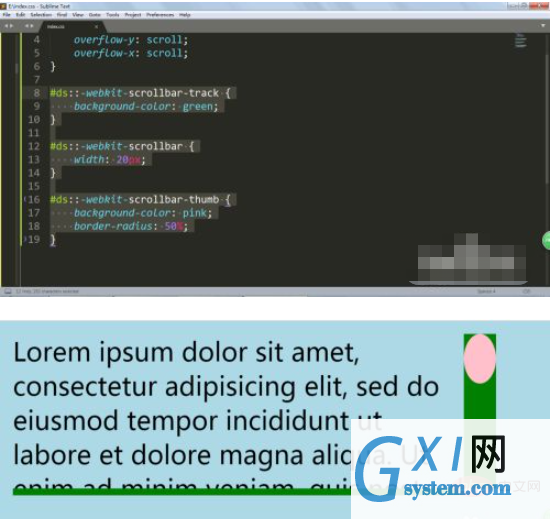
#ds::-webkit-scrollbar-track {
background-color: green;
}
#ds::-webkit-scrollbar {
width: 20px;
}
#ds::-webkit-scrollbar-thumb {
background-color: pink;
border-radius: 50%;
}