layui的select框不出来怎么办
时间:2022-02-11 17:39
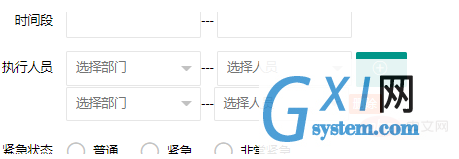
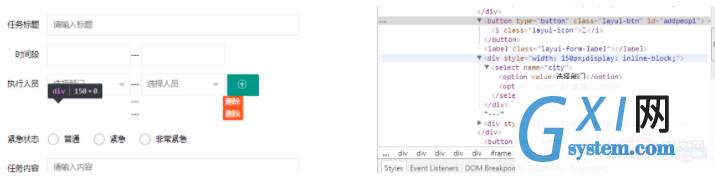
layui的select框不出来是因为Layui会对select、checkbox、radio等原始元素隐藏,其解决办法就是加载form,并且执行一个实例即可。 本教程操作环境:Windows7系统、layui1.0版,Dell G3电脑。 推荐:《javascript基础教程》《layUI教程》 今天用layui写前端页面时候用到了通过jqurey中的befor追加select元素 一开始写法: 页面内容: 翻阅layui官方API发现 Layui会对select、checkbox、radio等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于form组件,所以你必须加载 form,并且执行一个实例。值得注意的是:导航的Hover效果、Tab选项卡等同理(它们需依赖 element 模块) 所以当新添加这些元素以后需要对页面表单元素重新渲染一下 在script最后加上上面代码 问题解决了 注:用的layui 2.x版本其他版本可能会有差异 更多编程相关知识,请访问:编程教学!! 以上就是layui的select框不出来怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!
<div class="layui-form-item">
<label class="layui-form-label">执行人员</label>
<div style="width: 150px;display: inline-block;" >
<select name="city">
<option value="">选择部门</option>
<option value="0">北京</option>
</select>
</div>---
<div style="width: 150px;display: inline-block;">
<select name="city" >
<option value="">选择人员</option>
<option value="0">张三</option>
</select>
</div>
<button type="button" class="layui-btn" id="addpeop">
<i class="layui-icon"></i>
</button>
</div>
<script>
$(function(){
$("#addpeop").click(function(){
var peop=$("#addpeod");
var t=$(['<label class="layui-form-label"></label>',
'<div style="width: 150px;display: inline-block;" >',
'<select name="city">',
'<option value="">选择部门</option>',
'<option value="0">北京</option>',
'</select>',
'</div>---',
'<div style="width: 150px;display: inline-block;">',
' <select name="city" >',
' <option value="">选择人员</option>',
'<option value="0">张三</option>',
'</select>',
'</div>',
'<button type="button" class="layui-btn layui-btn-xs layui-btn-danger" id="del">删除</button>'].join(''));
t.find('#del').on('click', function(){
t1.remove();
});
peop.append(t);
})
})
</script>
layui.use('form', function(){
var form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功
//……
//但是,如果你的HTML是动态生成的,自动渲染就会失效
//因此你需要在相应的地方,执行下述方法来手动渲染,跟这类似的还有 element.init();
form.render();
});