bootstrap 如何设置移动端元素隐藏
时间:2022-02-11 17:33
bootstrap设置移动端元素隐藏的方法:首先打开相应代码文件;然后使用Bootstrap的网格系统;最后通过“visible-xs-block”设置在超小设备手机显示隐藏即可。 本教程操作环境:Windows7系统、bootstrap3版,该方法适用于所有品牌电脑。 推荐:《bootstrap教程》 Bootstrap 控制移动端和网页端的元素隐藏和显示 解决思路,用Bootstrap的网格系统。 visible-md-block 表示在早中型设备台式电脑(≥992px)可显示 visible-lg-block 表示在大型设备台式电脑(≥1200px)可显示 visible-xs-block 表示在超小设备手机(<768px)可显示 代码: 更多编程相关知识,请访问:编程学习!! 以上就是bootstrap 如何设置移动端元素隐藏的详细内容,更多请关注gxlsystem.com其它相关文章!
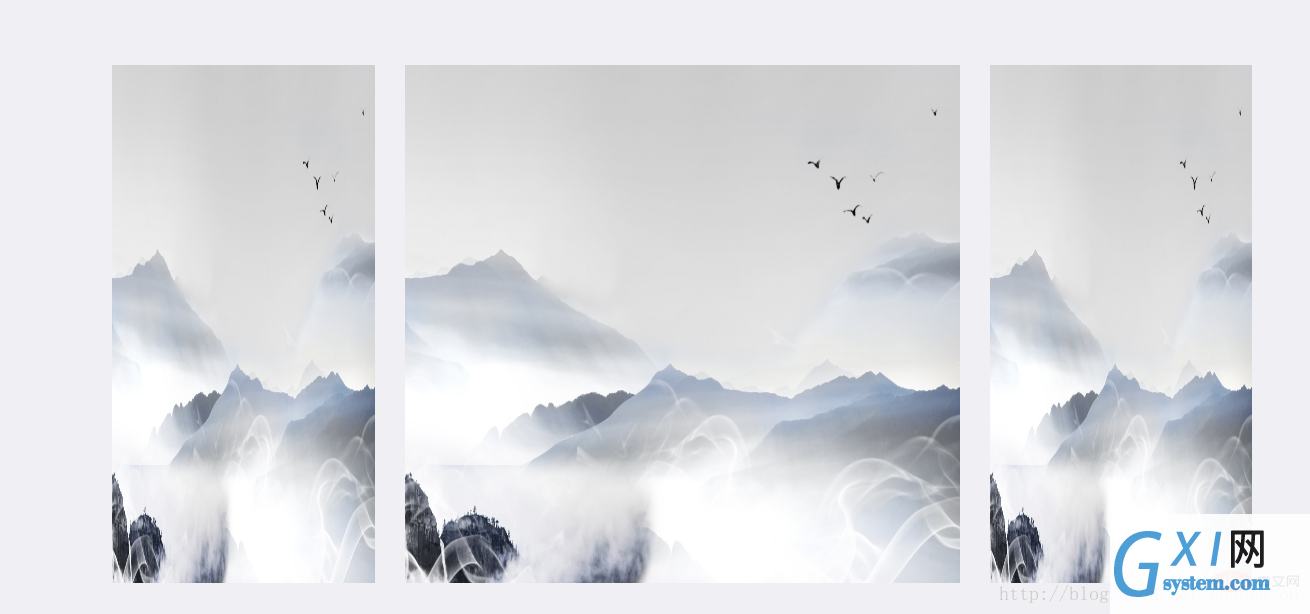
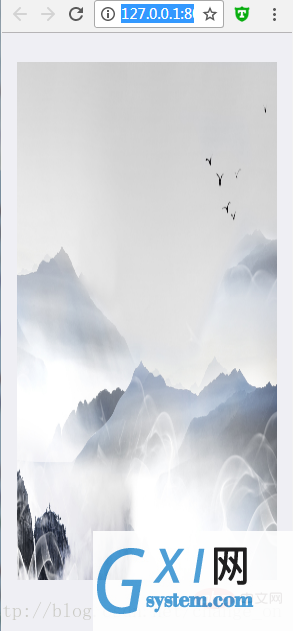
先看效果


<p class="container">
<p class="row">
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="height: 518px;">
</a>
</p>
<p class="col-md-6 visible-xs-block visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" data-preview-src="" data-preview-group="1" style="height: 518px;">
</a>
</p>
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="height: 518px;">
</a>
</p>
</p>
</p>



























