bootstrap input样式修改的方法
时间:2022-02-11 17:33
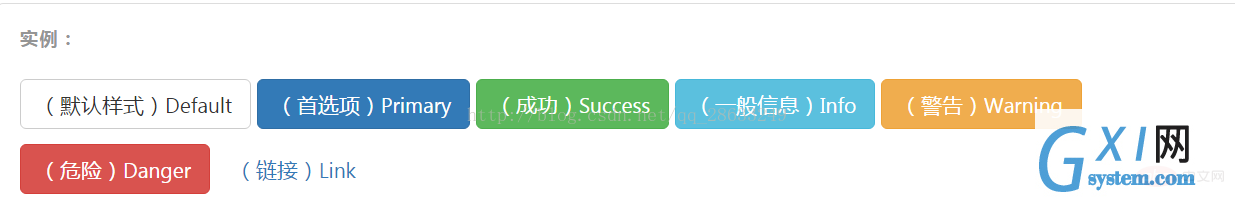
bootstrap input样式修改的方法:首先创建一个label;然后写一个input,类型设置为file;接着调用button default的样式;最后根据button的颜色进行修改即可。 本教程操作环境:Windows7系统、bootstrap3版,该方法适用于所有品牌电脑。 推荐:《bootstrap教程》 Bootstrap中关于input里file的样式更改 给input里file类型加button样式 1.在Bootstrap中input里的file类型样式很不美观,一个按钮加一段文字,还会随浏览器的不同呈现不同的样式,所以开发的时候可以将file的样式 修改成button的样式,可以设置为默认的,白色背景,也可以设置为绿色、红色、蓝色等--------即button的几种状态 "btn btn-default"——默认样式——白色 "btn btn-primary"——首选项——深蓝色 "btn btn-success"——成功——绿色 "btn btn-info"——一般信息——浅蓝 "btn btn-warn"——警告——橙色 "btn btn-danger"——危险——红色 "btn btn-link"——链接——白色 方法是: 1.写一个label ,类设置为 btn btn-(default/success/warning/Primary/info/danger/link) 设置 for=file 2.写一个input 类型是file,设置id也为file,源代码如下 这是input file 的默认样式 调用button default的样式,生成一个白色按钮,在按钮里面写上提示 具体需要什么样式或者颜色可以根据button的颜色来设定 以上就是bootstrap input样式修改的方法的详细内容,更多请关注gxlsystem.com其它相关文章!
<p class="form-group">
<label class="col-sm-2 control-label"><img src="index.png"alt=""></label>
<p class="col-sm-2 ">
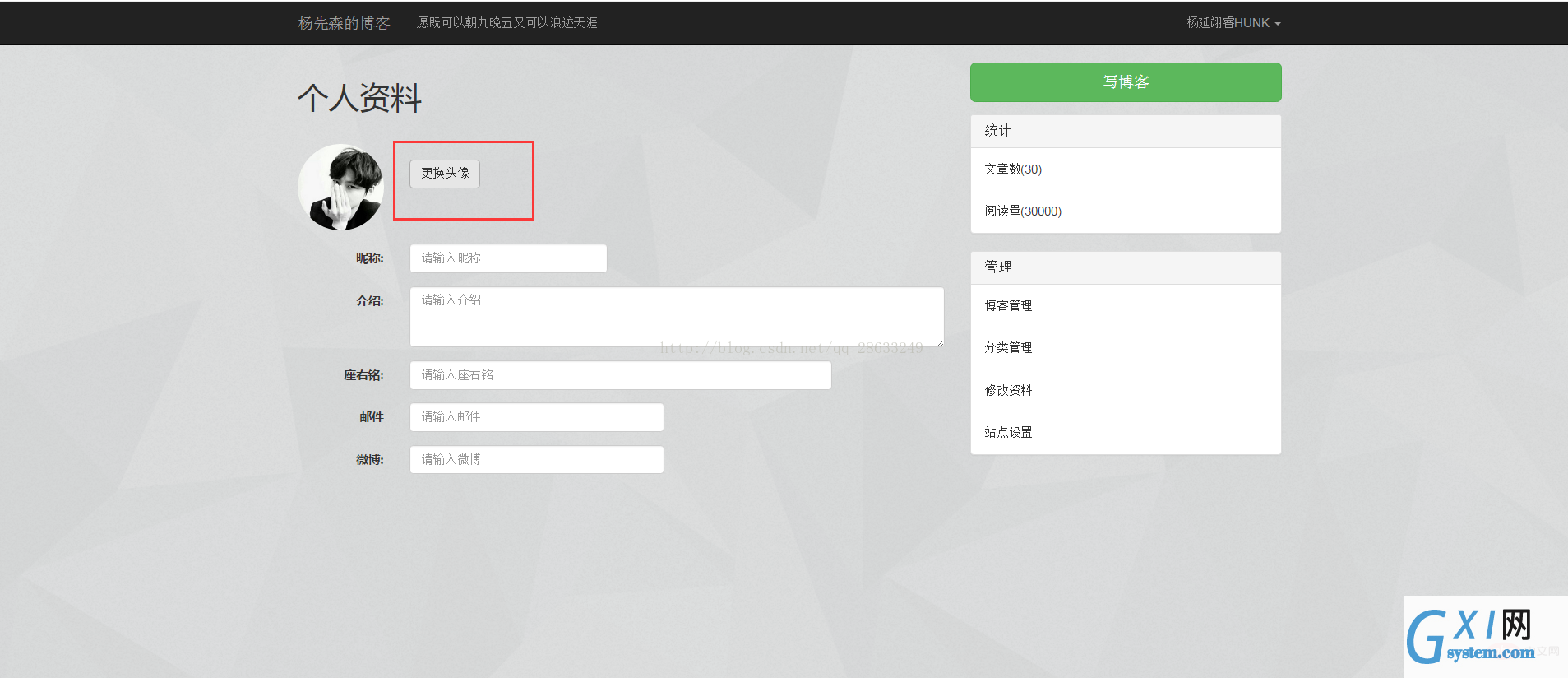
<label for="file"class=" btn btn-default">更换头像</label>
<input id="file"type="file"style="display:none">
</p>
</p>