layui怎么调整弹框大小
时间:2022-02-11 17:39
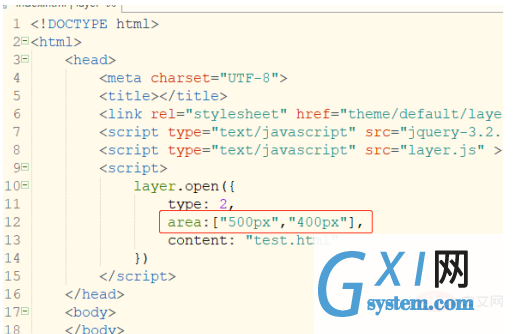
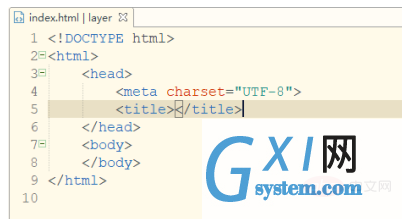
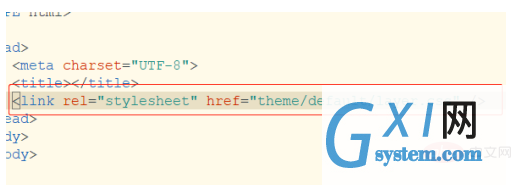
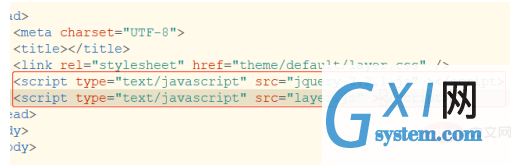
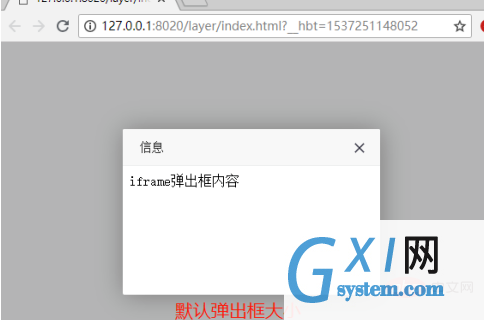
layui调整弹框大小的方法:首先新建一个html代码页面;然后使用link链接一个外部样式layer.css文件;接着创建弹出框;最后在“layer.opren()”方法里面使用“area:[]”设置弹出框的大小即可。 推荐:《layUI教程》 打开前端开发工具,新建一个html代码页面 找打页面上的<title>标签,在这个标签后面使用link链接一个外部样式layer.css文件 在链接的layer.css文件后面插入外部的jquery.js、layer.js这两个外部文件 创建弹出框。创建一个新的<script>标签,然后在这个标签里面使用layer.open()创建弹出框功能。 创建弹出框代码: 查看弹出框效果。保存html代码文件后使用浏览器打开,这个时候看到弹出框已经功能已经实现 修改弹出框大小。在layer.opren()方法里面使用area:[]设置弹出框的宽/高。 代码: 保存html代码后重新刷新浏览器页面,即可看到弹出框的大小已被修改 以上就是layui怎么调整弹框大小的详细内容,更多请关注gxlsystem.com其它相关文章!



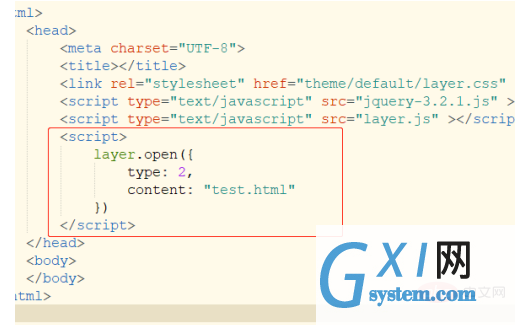
layer.open({
type: 2,
content: "test.html"
})

layer.open({
type: 2,
area:["500px","400px"],
content: "test.html"
})