怎么用css设置图片大小
时间:2020-11-13 12:32
用css设置图片大小的方法:首先新建一个html文件;然后使用div标签创建一个模块,并在div标签内使用img标签创建一张图片;最后在img标签内使用style来设置图片宽度和高度属性即可。

推荐:《css视频教程》
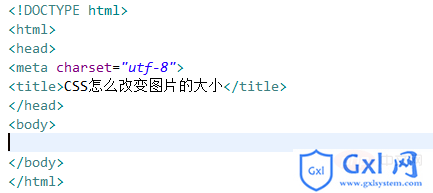
新建一个html文件,命名为test.html,用于讲解CSS怎么改变图片的大小。

在test.html文件中,使用div标签创建一个模块,在div标签内,使用img标签创建一张图片。

在test.html文件中,在css标签内,使用“*”来初始化页面所有元素,设置内外边距都为0。在浏览器打开test.html文件,查看实现的效果。

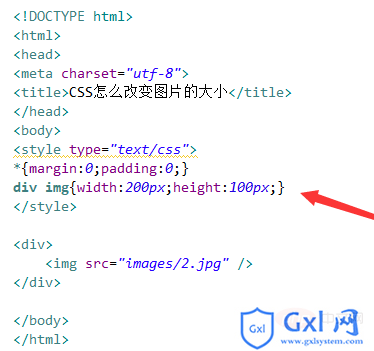
通过元素名称来改变图片的大小。例如,在css标签内,使用css定义div元素内的img元素的宽度为200px,高度为100px。

通过给img标签设置一个id属性,在css中通过id属性,使用width(宽度)和height(高度)设置样式,实现改变图片的大小。

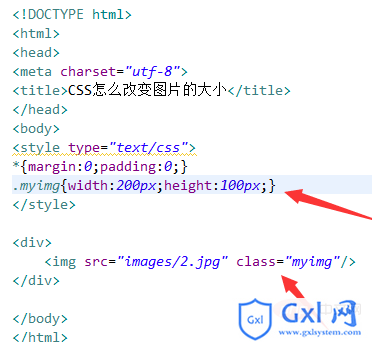
通过给img标签设置一个class属性,在css中通过class属性,使用width(宽度)和height(高度)设置样式,实现改变图片的大小。

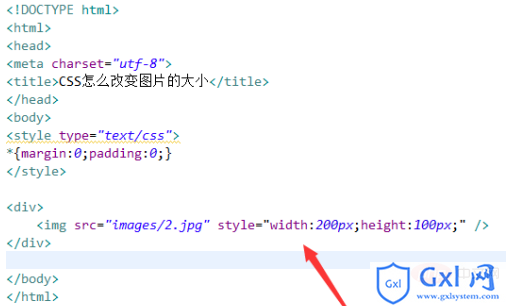
通过在img标签内,使用style来设置width(宽度)和height(高度)属性。

以上几种方法实现的效果如下:

以上就是怎么用css设置图片大小的详细内容,更多请关注www.gxlsystem.com其它相关文章!