vue.js怎样配置跨域文件
时间:2022-02-11 17:41
vue.js配置跨域文件的方法:首先修改工程下config文件夹下的【index.js】中的【dev -- proxyTable】属性;然后将target设置为需要访问的域名;最后changeorigin设置为true开启反向代理。 vue.js配置跨域文件的方法: 1、在使用vue开发的时候经常要涉及到跨域的问题,其实在vue cli中是有我们设置跨域请求的文件的。 2、当跨域无法请求的时候我们可以修改工程下config文件夹下的 3、将target设置为我们需要访问的域名。(后台ip地址); 4、 5、 相关免费学习推荐:JavaScript(视频) 以上就是vue.js怎样配置跨域文件的详细内容,更多请关注gxlsystem.com其它相关文章!
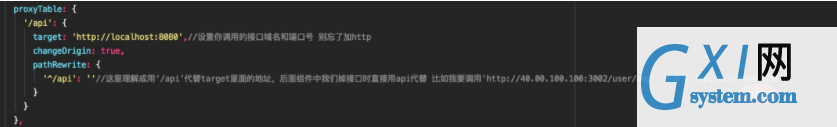
index.js中的dev -- proxyTable属性
changeorigin: true 设置为true 开启反向代理pathRiwrite '^/api':" " 什么都不写



























