vuejs 如何使用css
时间:2022-02-11 17:45
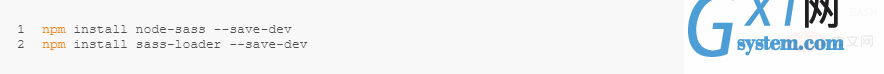
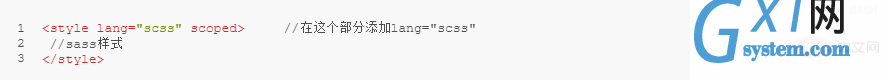
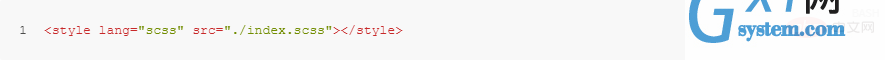
vuejs使用css的方法:1、直接上手写样式,代码如“<style> body{} </style>”;2、应用外部css文件的写法,语法如“@import './index.css'”。 本文操作环境:windows7系统、Vue2.9.6版,DELL G3电脑。 如何在Vue.js使用css? 在vue-cli中使用sass、less来编写css样式,步骤十分简洁,因为vue-cli已经配置好了sass、less,我们要使用sass或者less直接下载两个模块,然后webpack会根据 lang 属性自动用适当的加载器去处理。以下我们来了解一下各css应该如何使用 1.直接上手写样式即可,使用css规则即可。 2.应用外部css文件的写法 1.安装Sass模块 2.在组件的style部分使用内联写法 3.引用sass外部文件的写法。 1.安装Less模块 2.在组件的style部分使用内联写法 3.引用less外部文件的写法。 相关推荐:《vue.js教程》 以上就是vuejs 如何使用css的详细内容,更多请关注gxlsystem.com其它相关文章!
关于css部分
#css


如何使用Scss



如何使用Less






























