html实现自定义图片上传按钮
时间:2022-02-11 16:23
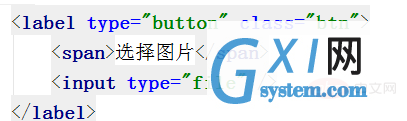
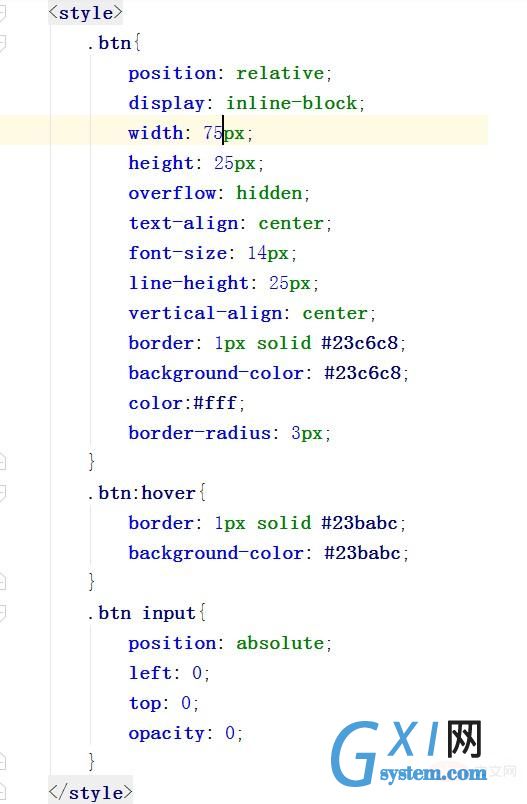
思路: 用定位将自定义的按钮遮住原来的选择文件按钮,再让点击自定义按钮时触发原来的选择文件按钮的事件即可。 学习推荐:html视频教程 示例如下: html: css: 效果如下: 更多编程相关内容,请关注gxlsystem.com编程入门栏目! 以上就是html实现自定义图片上传按钮的详细内容,更多请关注gxlsystem.com其它相关文章!