jquery怎样隐藏dl元素
时间:2022-02-11 16:14
jquery隐藏dl元素的方法:1、利用“$(dl元素)”语句获取指定的dl元素对象;2、利用hide()方法将获取到的dl元素对象隐藏起来,语法为“dl元素对象.hide();”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 jquery怎样隐藏dl元素 我们可以利用hide()方法来隐藏dl元素,我们可以先使用$("dl")语句获取到了元素的元素对象,然后利用hide()方法将其隐藏起来。 示例如下: 输出结果: 相关视频教程推荐:jQuery视频教程 以上就是jquery怎样隐藏dl元素的详细内容,更多请关注gxlsystem.com其它相关文章!
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
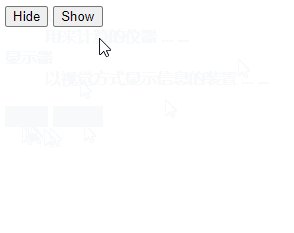
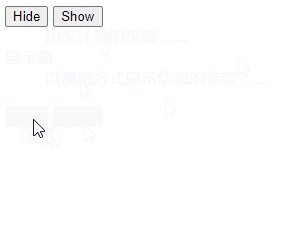
$("dl").hide();
});
$(".btn2").click(function(){
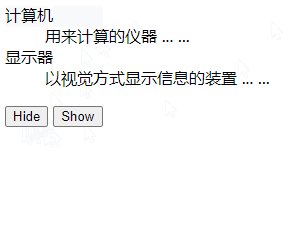
$("dl").show();
});
});
</script>
</head>
<body>
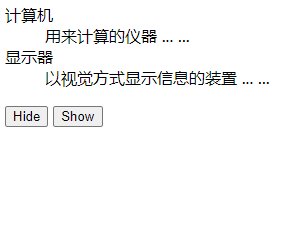
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
</html>