用jquery可以加样式吗
时间:2022-02-11 16:12
用jquery可以加样式,方法:1、使用“$(元素).attr("style","行内样式代码")”语句;2、使用“$(元素).css({"属性名":"属性值"})”语句;3、使用“$(元素).addClass("class名称")”语句。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 在jquery中,有多种方法可以给元素添加样式,下面介绍几种: 方法1:使用attr()方法添加行内样式 方法2:使用css()方法 css() 方法返回或设置匹配的元素的一个或多个样式属性。 方法3:使用addClass方法 addClass() 方法向被选元素添加一个或多个类。 相关视频教程推荐:jQuery教程(视频) 以上就是用jquery可以加样式吗的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
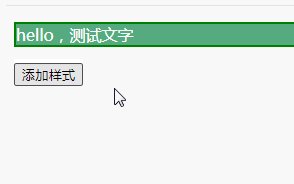
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
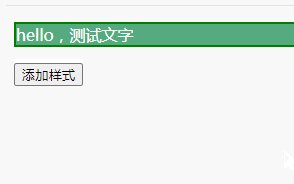
$("p").css({"border": "1px solid red","background-color": "#FFC0CB","color": "white"});
});
});
</script>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>