javascript怎么实现句子反转
时间:2022-02-11 16:10
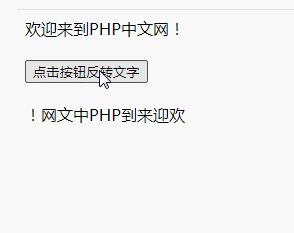
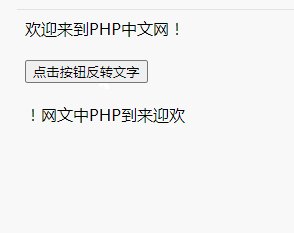
方法:1、用“元素.innerText”语句获取需要反转的文本;2、用“文本.split('').reverse().join('')”语句将文本进行反转;2、用“元素.innerText=反转文本”语句将反转后的文本写入标签元素中显示。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 javascript实现句子反转 实现思路: 首先要获取到句子内容。 因为只需要文本内容,可以使用innerText属性;它会获取标签(及其子标签)中的所有文本,不会获取标签(或者说可以过滤掉所有的标签)。如果有多个空格或者是换行,解析为一个空格。 然后获取到的文本内容进行反转,可以利用 最后使用innerText属性将反转好的文本内容重新写入标签元素中,进行显示即可。 实现代码: 效果图: 【推荐学习:javascript高级教程】 以上就是javascript怎么实现句子反转的详细内容,更多请关注gxlsystem.com其它相关文章!
str.split('').reverse().join('')语句。<div id="demo1">欢迎来到PHP中文网!</div><br>
<input type="button" value="点击按钮反转文字" id="btn"/><br><br>
<div id="demo2"></div>
<script type="text/javascript">
document.getElementById("btn").onclick=function(){
var div1=document.getElementById("demo1");
var div2=document.getElementById("demo2");
var text=div1.innerText;
div2.innerText=text.split('').reverse().join('');
}
</script>