html超链接怎么去掉下划线
时间:2022-02-11 16:23
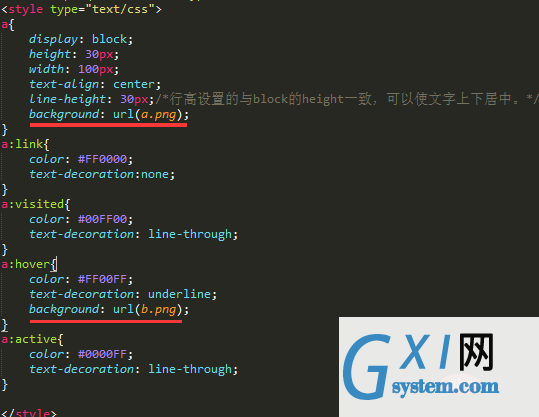
html超链接怎么去掉下划线? 可以用css的text-decoration:none来取消连接的下划线 推荐:《html教程》 扩展资料: 超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。 浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。 更多编程相关内容,请关注gxlsystem.com编程入门栏目! 以上就是html超链接怎么去掉下划线的详细内容,更多请关注gxlsystem.com其它相关文章!
<html>
<head>
<style type="text/css">a {text-decoration: none}</style>
</head>
<body><p><a href="具体连接地址">这是一个链接</a></p></body> </html>