HTML中如何创建新元素
时间:2022-02-11 16:23
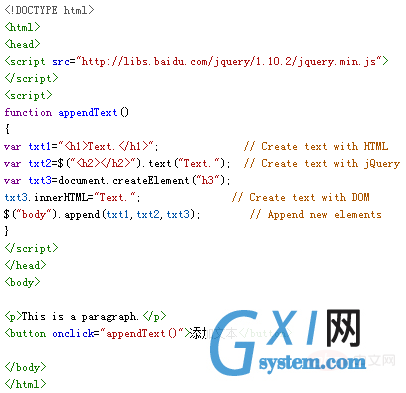
共有三种方法,如下所示: 一、通过text/HTML 二、通过jQuery 三、通过JavaScript/DOM (推荐教程:html入门教程) 实例代码如下: 运行结果如下: 推荐视频教程:html视频教程 以上就是HTML中如何创建新元素的详细内容,更多请关注gxlsystem.com其它相关文章!
var txt1="<h1>Text.</h1>";
var txt2=$("<h2></h2>").text("Text.");var txt3=document.createElement("h3");
txt3.innerHTML="Text.";