jquery怎么删除样式
时间:2022-02-11 16:12
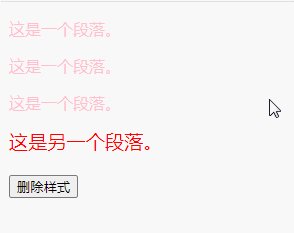
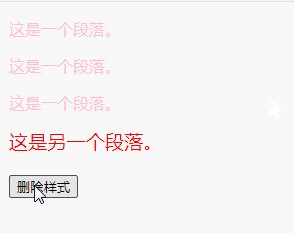
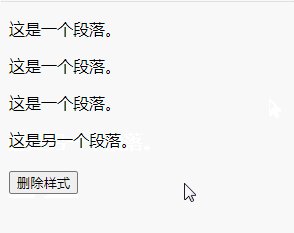
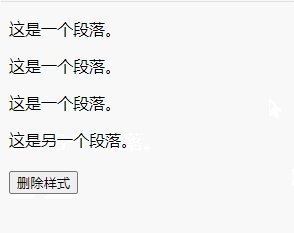
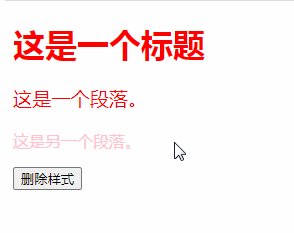
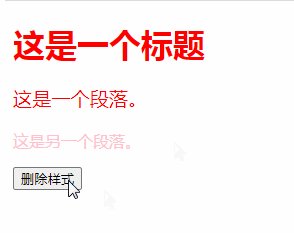
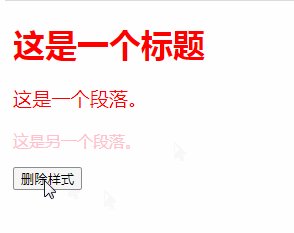
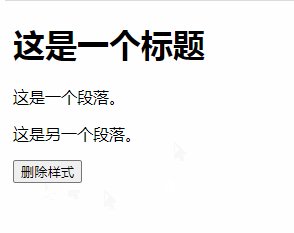
删除方法:1、用removeAttr()方法,语法“$(元素).removeAttr("属性名")”,属性名可为id、class或style;2、用removeClass()方法,语法“$(元素).removeClass("类名")”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery删除样式的方法 方法1:利用removeAttr()方法 removeAttr() 方法可从被选元素中移除属性。 效果图: 方法2:利用removeClass()方法 removeClass() 方法从被选元素移除一个或多个类。 注释:如果没有规定参数,则该方法将从被选元素中删除所有类。 相关视频教程推荐:jQuery教程(视频) 以上就是jquery怎么删除样式的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1").removeAttr("id");
$("p").removeAttr("style");
$("p").removeAttr("class");
});
});
</script>
<style>
#h1{
color: red;
}
.box{
color: #FFC0CB;
}
</style>
</head>
<body>
<h1 id="h1">这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p class="box">这是另一个段落。</p>
<button>删除样式</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass();
$("div").removeClass("intro");
});
});
</script>
<style>
.box1 {
color: #FFC0CB;
}
.box2 {
color: #FFC0CB;
}
.box3 {
color: #FFC0CB;
}
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<p class="box1">这是一个段落。</p>
<p class="box2">这是一个段落。</p>
<p class="box3">这是一个段落。</p>
<div class="intro">这是另一个段落。</div><br>
<button>删除样式</button>
</body>
</html>