javascript中=是什么
时间:2022-02-11 17:12
“=”是javascript中的一个赋值运算符,用于将右边表达式的值赋给左边的变量或属性,例“name = "nch"”;类似的赋值运算符还有“+=”、“-=”、“*=”、“/=”、“%=”等。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 javascript 赋值运算符“=” 赋值表达式使用=等运算符给变量或者属性赋值。在该表达式中要求左操作数为变量或属性,右操作数则可以是任意类型的任意值。整个表达式的值等于右操作数的值。赋值运算符的功能是将右操作数的值保存在左操作数中。按赋值前是否需要执行其他运算,赋值运算符可分为简单赋值运算符和复合赋值运算符。 常用的赋值运算符: 示例:赋值运算符的使用 运行结果: 扩展资料: JavaScript 赋值运算符 【推荐学习:javascript高级教程】 以上就是javascript中=是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
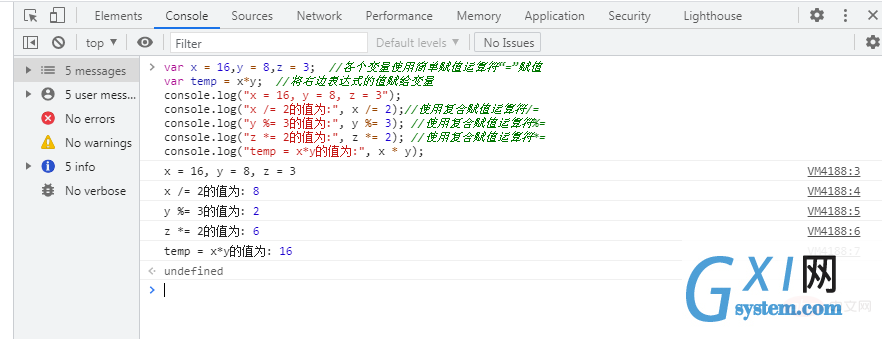
运算符 描述 示例 = 将右边表达式的值赋给左边的变量或属性 name = "nch" += 将运算符左边的变量或属性的值加上右边表达式的值赋给左边的变量或属性 a += b //相当于:a = a+b -= 将运算符左边的变量或属性的值减去右边表达式的值赋给左边的变量或属性 a -= b //相当于:a = a-b *= 将运算符左边的变量或属性的值乘以右边表达式的值赋给左边的变量或属性 a *= b //相当于:a = a*b /= 将运算符左边的变量或属性的值除以右边表达式的值赋给左边的变量或属性 a /= b //相当于:a = a/b %= 将运算符左边的变量或属性的值用右边表达式的值取模,并将结果赋给左边的变量或属性 a %= b //相当于:a = a%b var x = 16,y = 8,z = 3; //各个变量使用简单赋值运算符“=”赋值
var temp = x*y; //将右边表达式的值赋给变量
console.log("x = 16, y = 8, z = 3");
console.log("x /= 2的值为:", x /= 2);//使用复合赋值运算符/=
console.log("y %= 3的值为:", y %= 3); //使用复合赋值运算符%=
console.log("z *= 2的值为:", z *= 2); //使用复合赋值运算符*=
console.log("temp = x*y的值为:", x * y);
运算符 例子 等同于 = x = y x = y += x += y x = x + y -= x -= y x = x - y *= x *= y x = x * y /= x /= y x = x / y %= x %= y x = x % y <<= x <<= y x = x << y >>= x >>= y x = x >> y >>>= x >>>= y x = x >>> y &= x &= y x = x & y ^= x ^= y x = x ^ y |= x |= y x = x | y **= x **= y x = x ** y



























