vue+elemet ui在导航栏选中的情况下去点击其他路由链接,此时导航栏应该是未选中状态,应该怎样设置?
时间:2022-05-11 13:03
问题描述
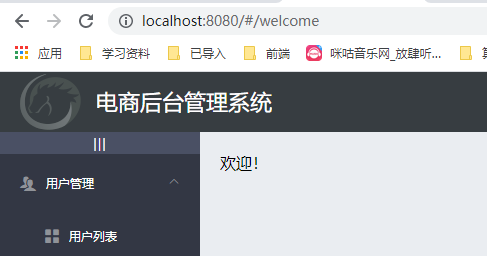
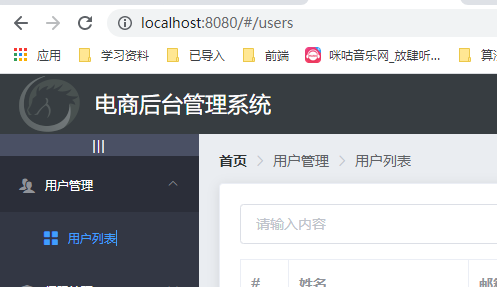
在Menu导航栏中选中菜单栏,在刷新页面后,菜单仍然是选中状态

- 菜单的index值为路由导航地址,通过sessionStorage将当前选中的地址保存起来,实现效果。
setSelectPath(path){
window.sessionStorage.setItem(‘selectPath‘,path)
this.selectPath=path
}
- menu的
default-active值如下

- 缓存中的数据:

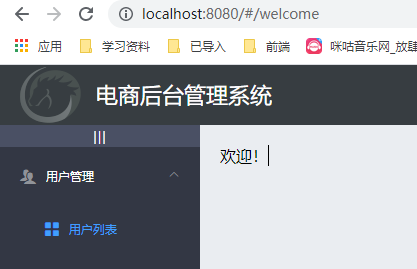
- 但是当选中页面中的“首页”路由链接时,菜单仍为选中状态,不符合逻辑

解决方式
- 将menu的前激活菜单值设置为
:default-active="$route.path"就可以了,不用sessionStorage存储了!! - 实现效果