强大又简单的响应式框架——Foundation 网格系统
时间:2022-05-03 21:48
前端框架——Foundation
简介Foundation 用于开发响应式的 HTML, CSS and JavaScript 框架。
Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。
Foundation 是一个以移动优先的流行框架。
号称自己是目前网络社区内应用范围最广的前端开发框架之一,当然说到之一,那么
就不是唯一,与foundation相似的一款框架我想大家都知道,那就是号称自己是
简洁、直观、强悍的前端开发框架 Bootstrap框架。下面我会给大家针对两款框架做一些
详细的对比。
Foundation vs
Bootstrap
Foundation : 是在国外比较流行在国内的使用就比较少,在兼容上Foundation在 Foundation4就已经放弃了IE8的支持这点可能也是在国内使用者少的原因之一,Foundation 在js库中使用的是Zepto(就是轻量级的JQuery) Foundation4就已经把mobile first放在 首要开发。
 Bootstrap : 当然这款框架在国内是非常流行,兼容性上仍然支持IE8更是通过bs-ie的
方式来达到大部分component支持IE 6的要求,这是其一,其二呢就是他简单 好学容易上手这点毋庸置疑,(被外国程序员称为懒人框架)他在JS库中使用的完全是JQuery来操作,也同时拥有响应式布局的删格系统这也是大部分程序员喜欢的地方之一。
两款框架都有自己的优点,希望联系自己的需要来进行选择。
Bootstrap : 当然这款框架在国内是非常流行,兼容性上仍然支持IE8更是通过bs-ie的
方式来达到大部分component支持IE 6的要求,这是其一,其二呢就是他简单 好学容易上手这点毋庸置疑,(被外国程序员称为懒人框架)他在JS库中使用的完全是JQuery来操作,也同时拥有响应式布局的删格系统这也是大部分程序员喜欢的地方之一。
两款框架都有自己的优点,希望联系自己的需要来进行选择。

简单的介绍过了Bootstrap,今天就和大家一起学习一下Foundation 虽然两款框架相似,但总用不一样的地方,难免会喜欢上他的不一样的地方
⊙下载地址:https://foundation.zurb.com/sites/download.html/

⊙导入css代码

⊙ Foundation h1-h6文本与默认浏览器样式对比。
foundation
foundation
foundation
foundation
foundation
foundation
默认浏览器样式: Foundation 文本样式:


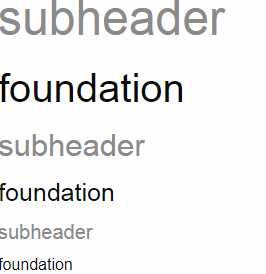
一个浅色的标题给标签添加.subheader 类:
subheader
foundation
subheader
foundation
subheader
foundation

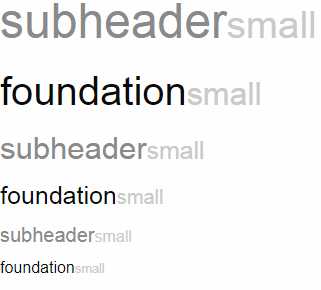
添加一个small副标题的样式:
subheader small
foundation small
subheader small
foundation small
subheader small
foundation small

文本样式每个框架都不一样,可以根据帮助文档来进行更多的对比!
⊙Foundation的网格系统与Bootstrap的栅格系统及其相似都是分为12列根据屏幕或设备的大小
——Foundation有三个列
.small(手机端)
.medium (平板设备)
.large (电脑设备)

⊙他的导航条也与Bootstrap的相似下面给大家先展示一下他的响应式

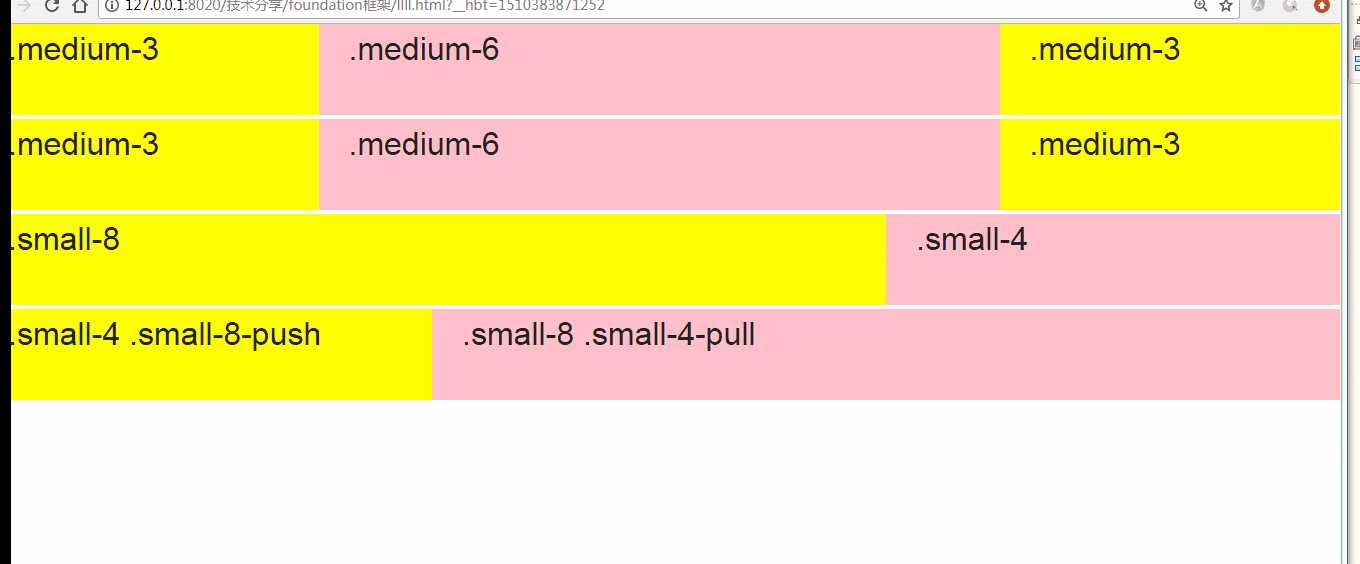
⊙网格系统,首先创建一行
small-num, medium-num 及 large-num类。注意:列的数量 num 加起来必须等于 12 :...
⊙Foundation 网格 - 水平叠堆
解释:大屏幕 pc上的显示为水平平铺的,小型设备,或缩小屏幕 显示为垂直叠堆的。
⊙Foundation 网格实例
解释:创建三个均等列 (33.3%/33.3%/33.3%) ,在中型和大型设备上显示三个列,在小型设备上自动堆叠
创建三个不均等列 (25%/50%/25%),在中型和大型设备上显示三个列,在小型设备上自动堆叠
创建两个均等列 (50%/50%),在小型、中型和大型设备上列的比例始终为 50%/50%
等等就不给大家一一解释了 可以根据帮助文档进行了解更多
.small-8 .small-4-pull
分享结束
两框不同的框架有着不同的东西也有这相似之处,这种框架有好多大体都很相似,我们追求的是强大和方便,框架不断的完善,我们不断的学习。本类排行
今日推荐
热门手游